
Android Playground is the outcome of a Google Android sponsored project. It is the product of a combined effort with my wonderful teammates, Trevor Cheney, Caitlin Conlen, Cindy Hu, and Michele Lee. Our project goal was to help the 65-year-old-and-up community bridge the technology gap.
We were encouraged by Google to think of a device five to ten years in the future. My group and I were interested in designing a product that would naturally accommodate the future aging population without being a specific use case device, like the Jitterbug phone.
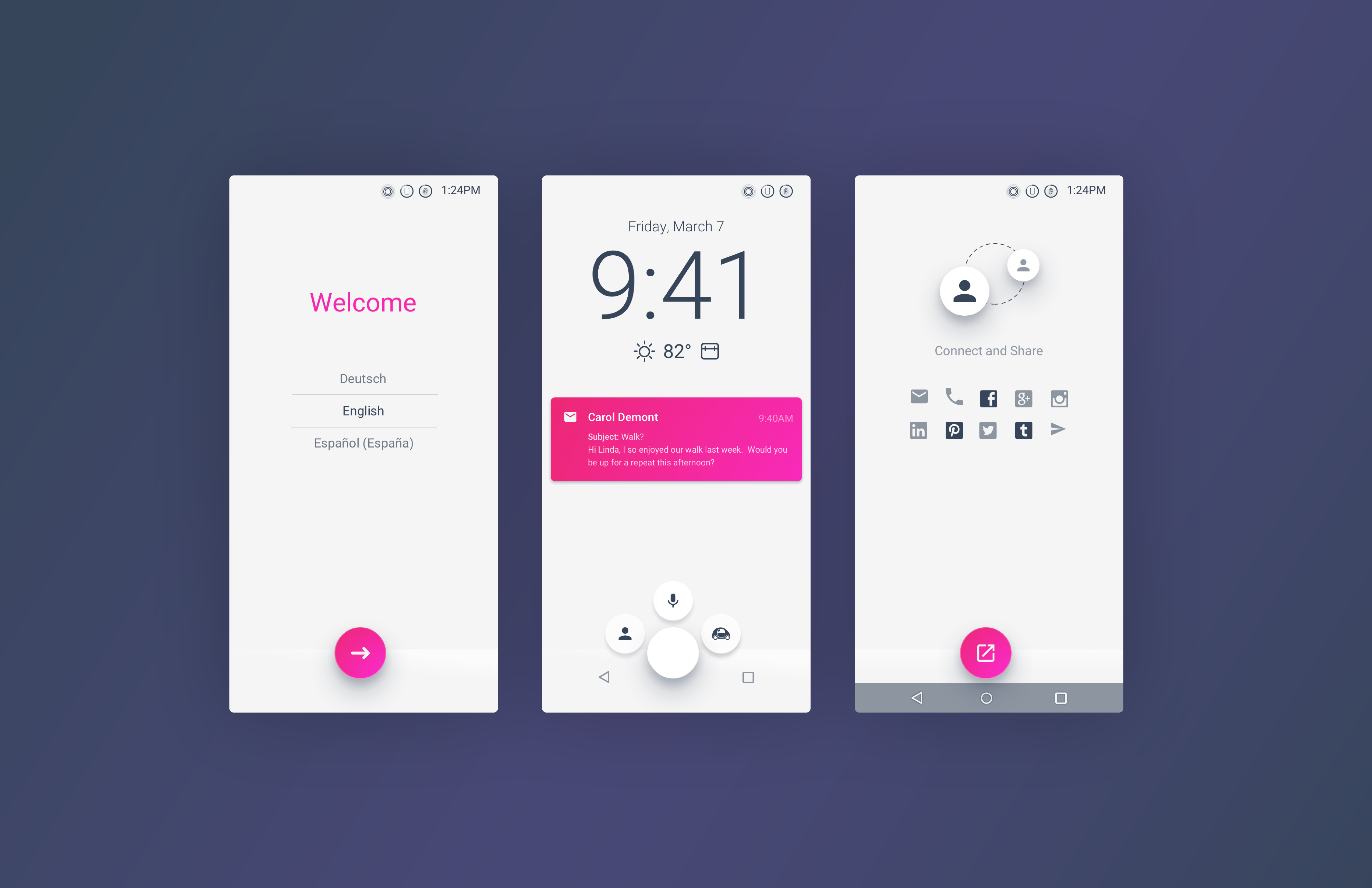
Final Interface
The 65+ demographic is rapidly increasing. By 2050 it will make up a quarter of the US population. They are starting to rely more on technological devices, and currently hold more than 60% of the disposable income in the US. Also, as a team we believe inclusive design brings better design.
Interview with Vicki Laidig
"I was almost 40 before computers became a more normal working tool. That's a long time to live without that."- Vicki Laidig
Vicki worked for fifteen years at JPL in Pasadena, CA before retiring at the age of 55. She rapidly had to rebuild her skill set to be relevant in the work force. While the team did a lot of interviews, Vicki really captures the narrative we designed for.
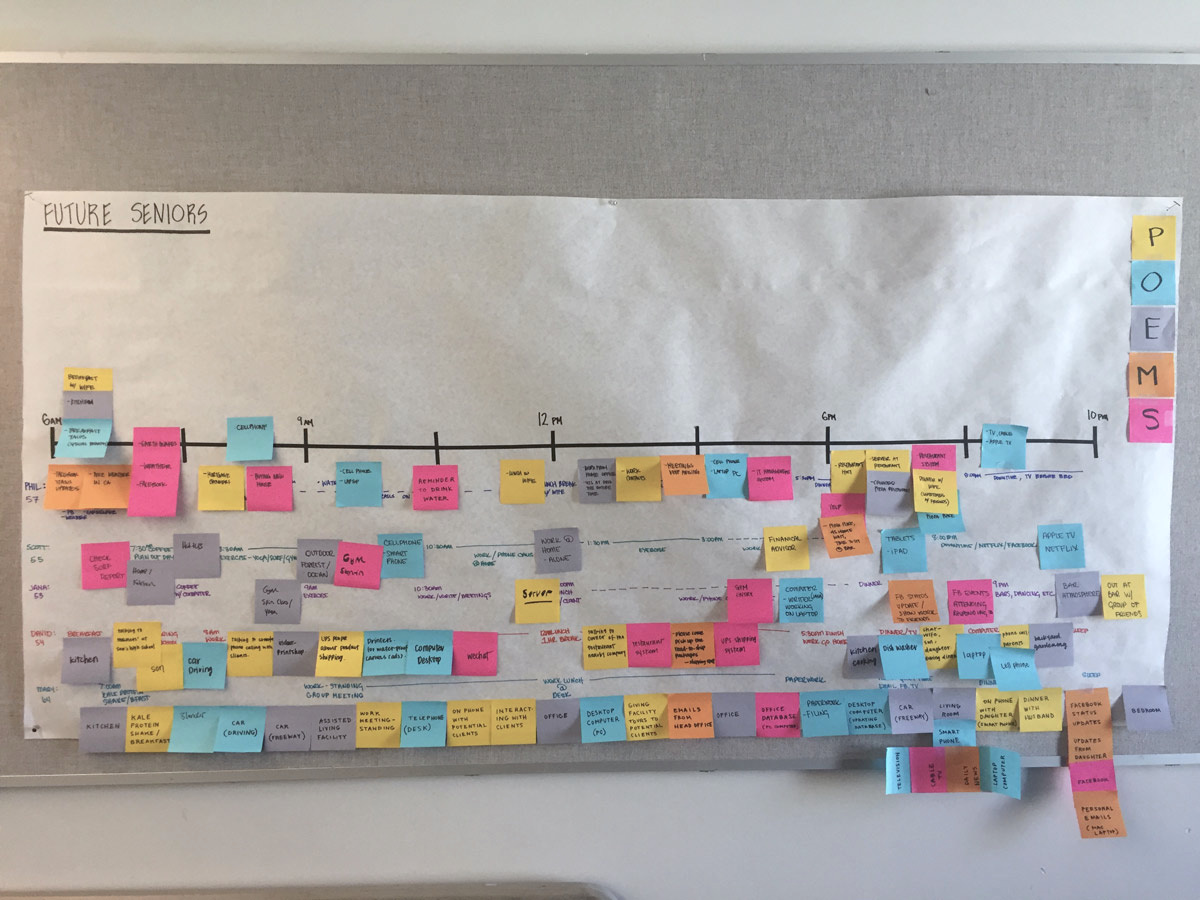
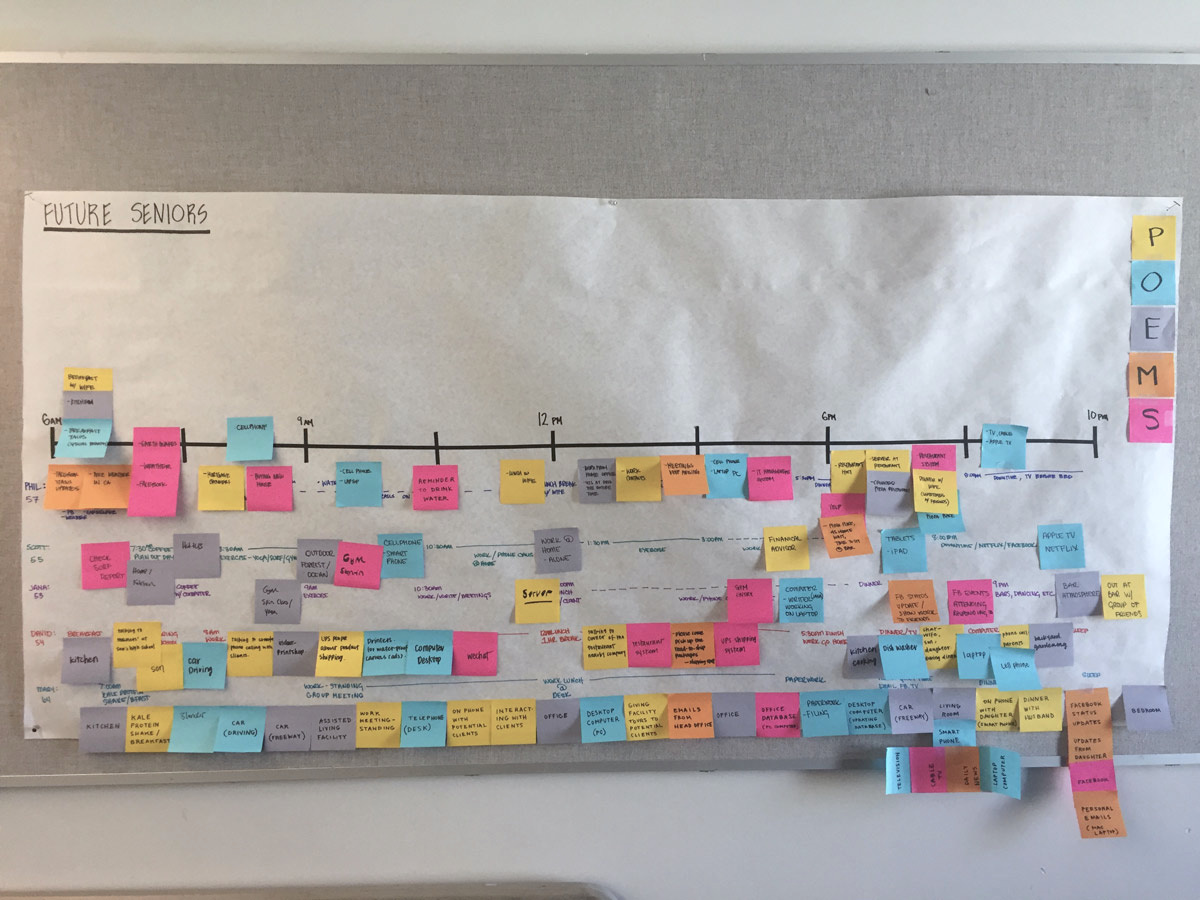
Journey Map and Pain Points

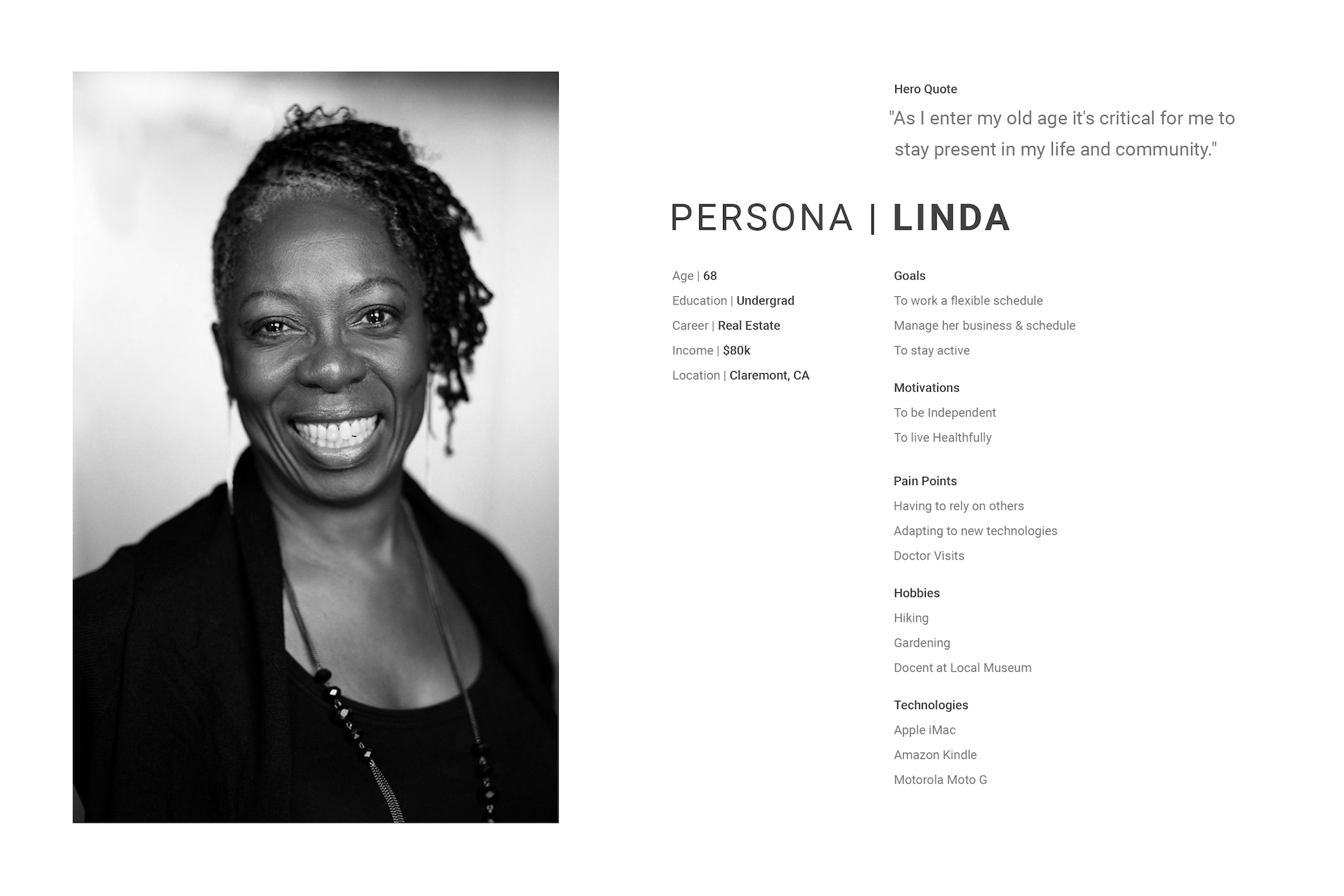
We distilled our interviews, research, and affinity diagrams into the persona, Linda.
Persona

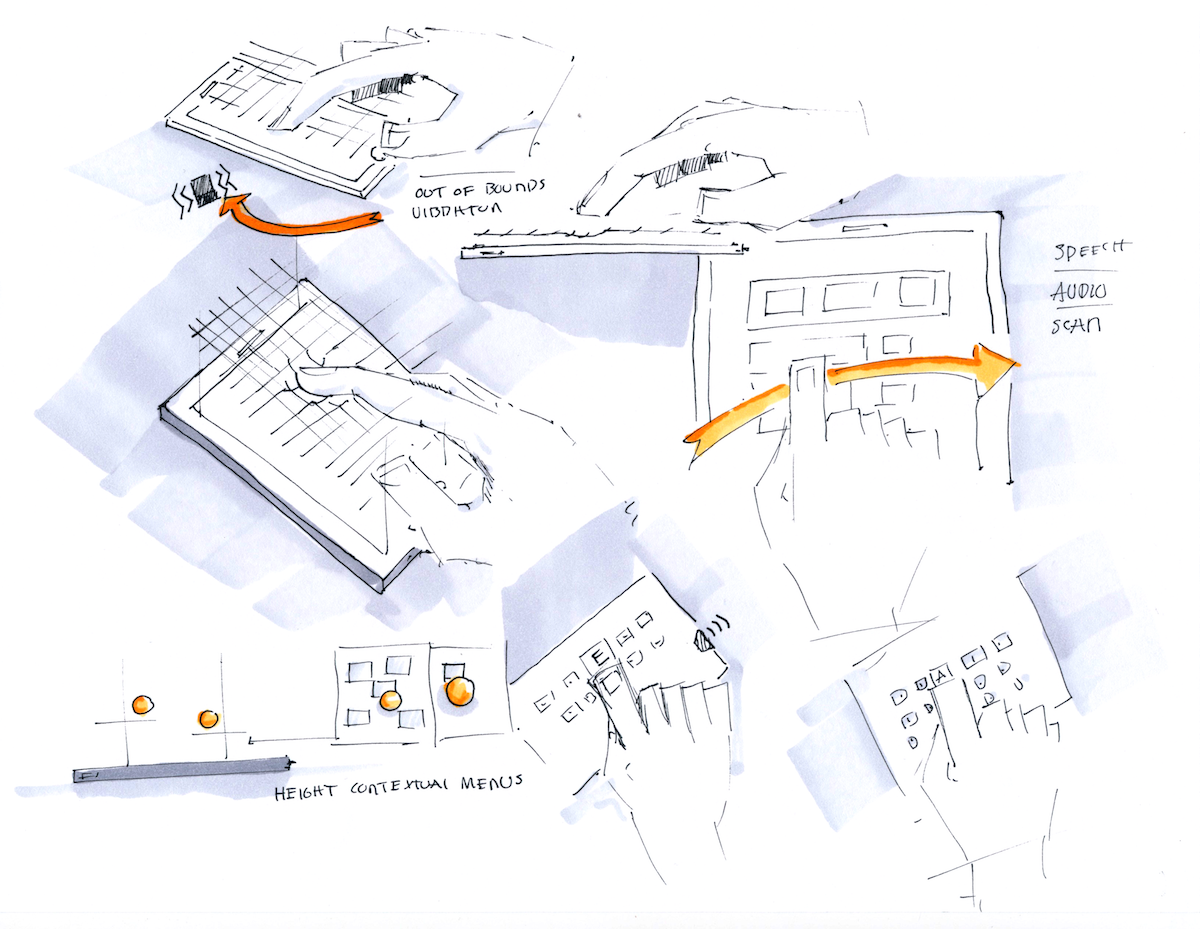
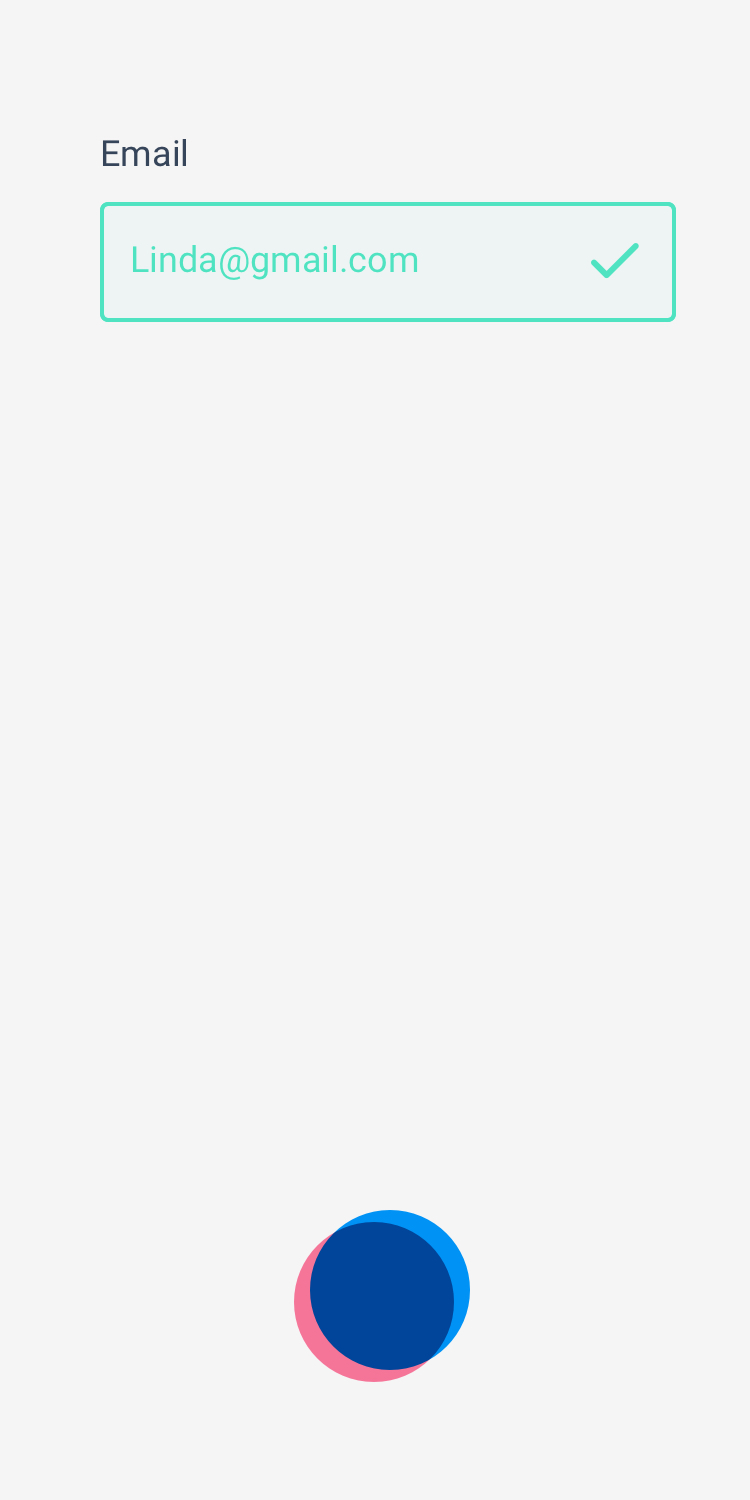
I wanted to find technologies that could potentially be incorporated into a future mobile device. If utilized, Google’s Project Soli could allow for proximity inputs, opening up the possibility of a hover state on mobile devices.
This would make signifiers more apparent and unlock a lot of potential for interactions focused on accessibility.
Proximity Touch

Icon Ideation
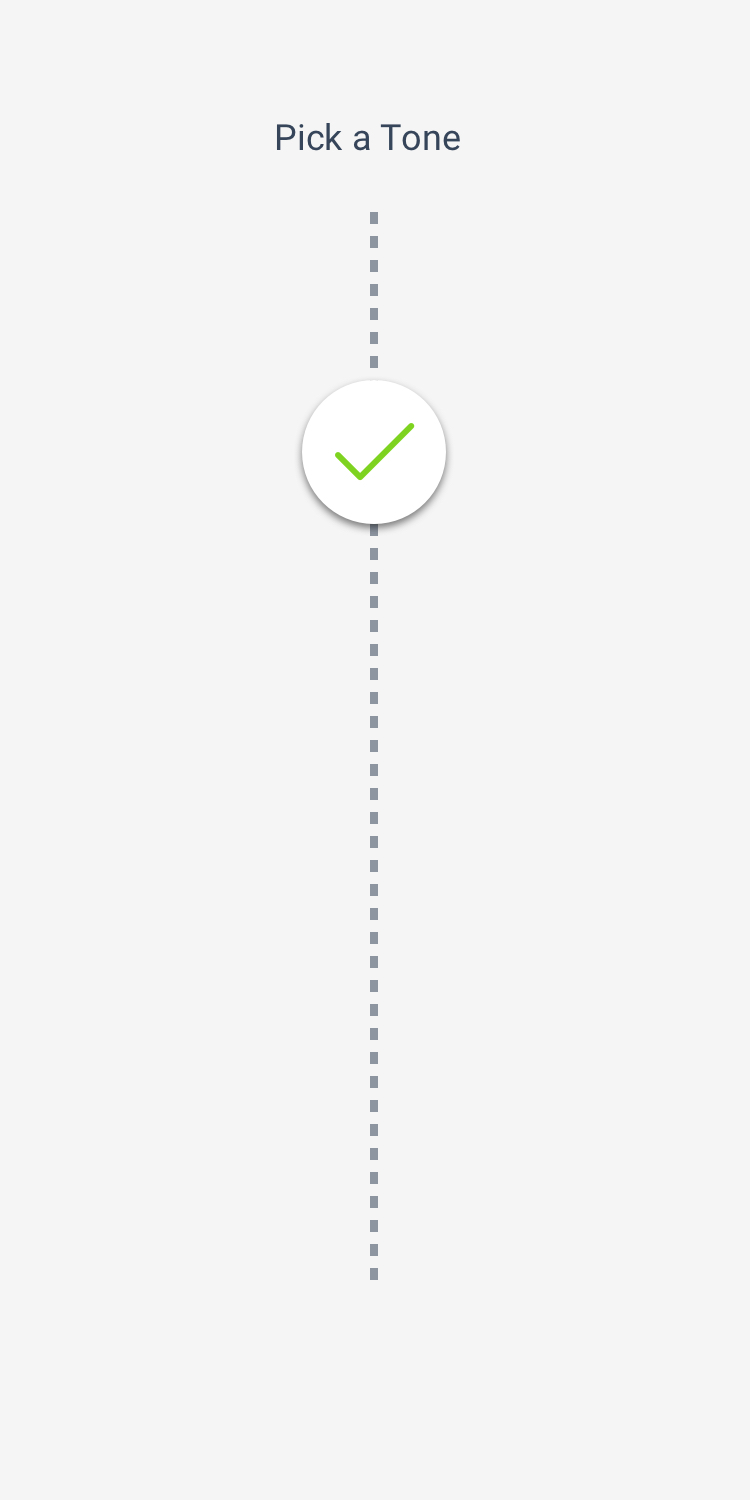
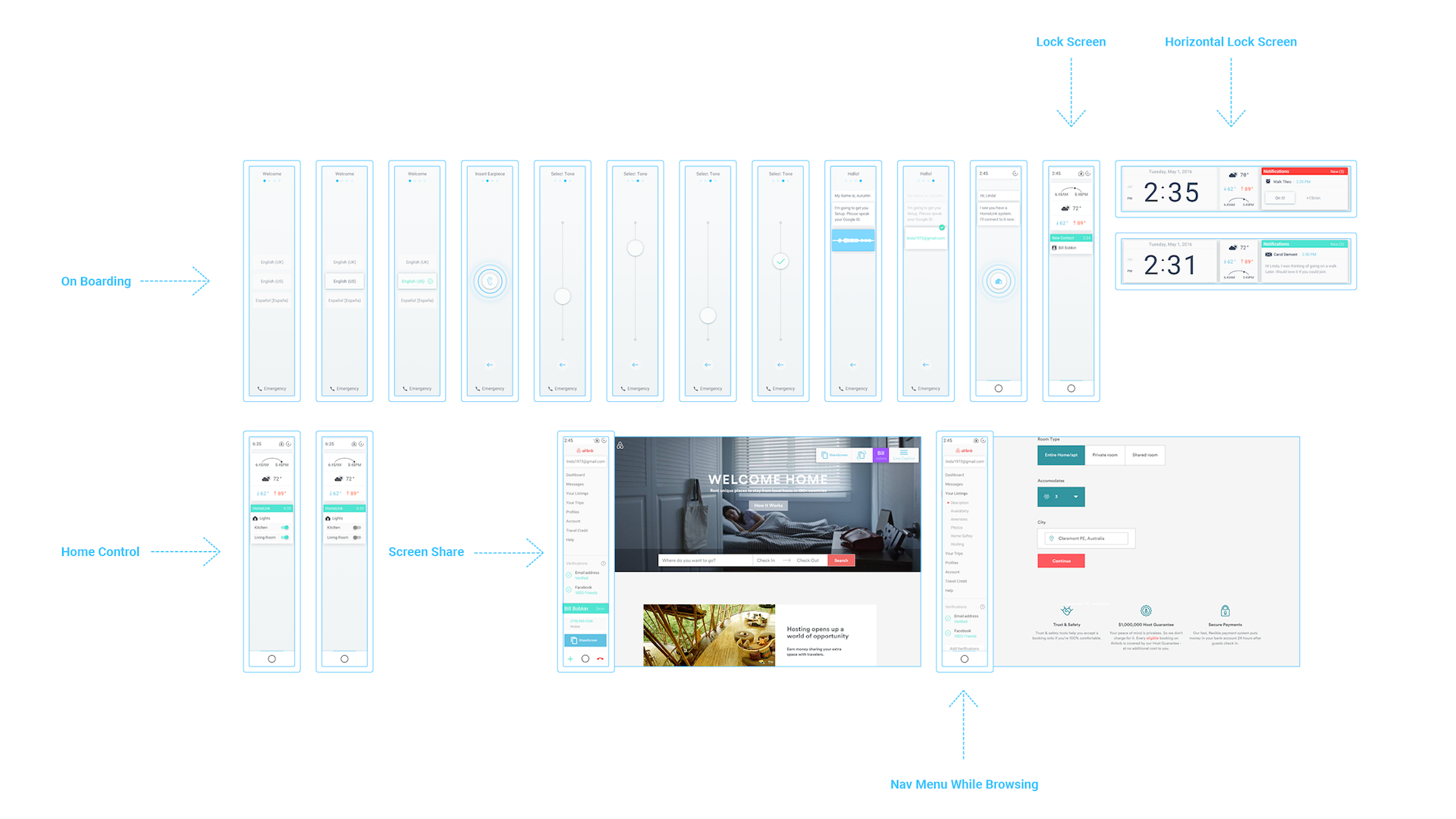
For someone not familiar with technology, the onboarding experience is make-or-break. Pictured bellow, the tone selector allows users to select a comfortable frequency, this will be the frequency range used by the chat bot, eliminating a gender selector and adapting more to hearing loss.
Feature Wireframe



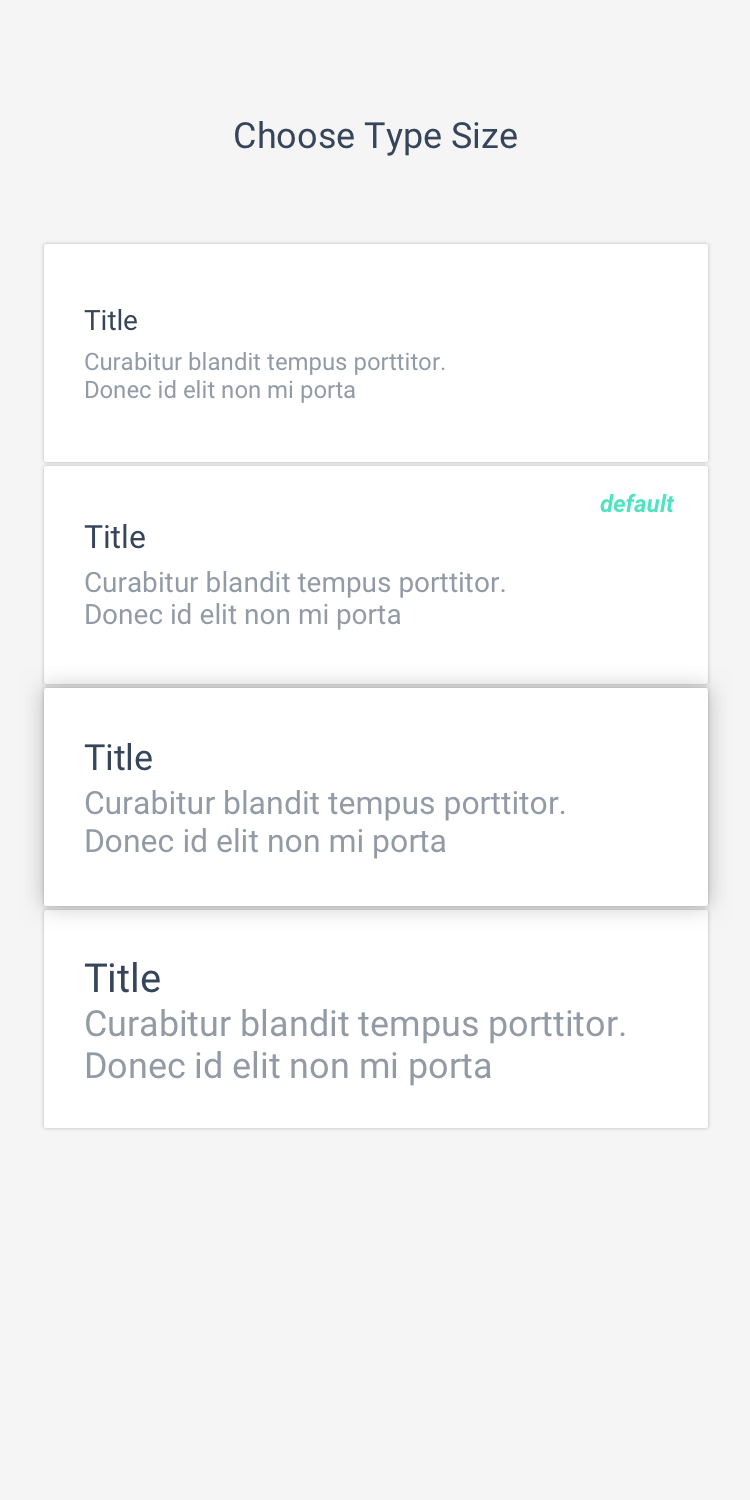
A future Android device would use a future Material design guide. The emphasis deliverable was an experiment, pushing how color and proximity could be used.
Color Emphasis Test

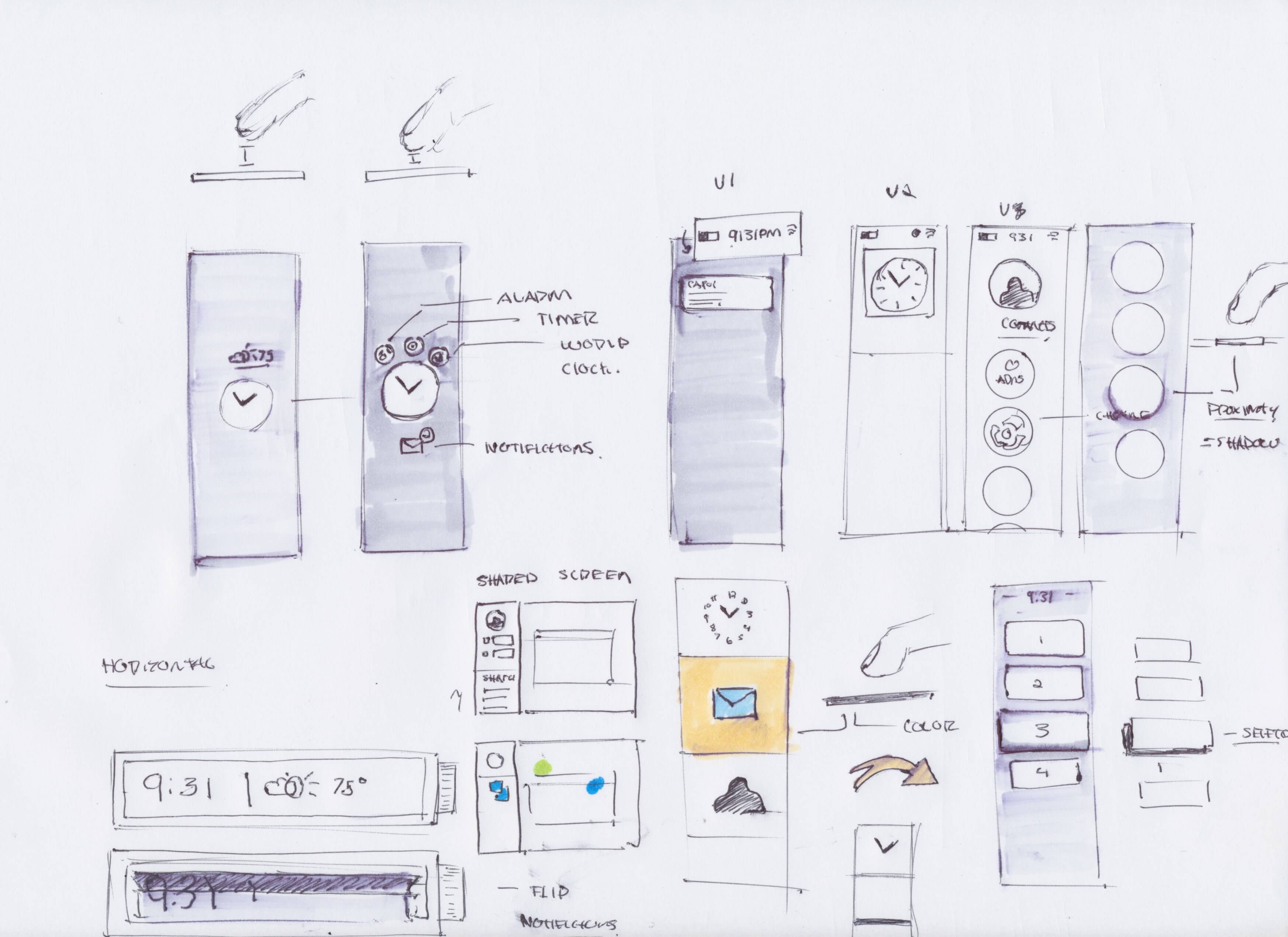
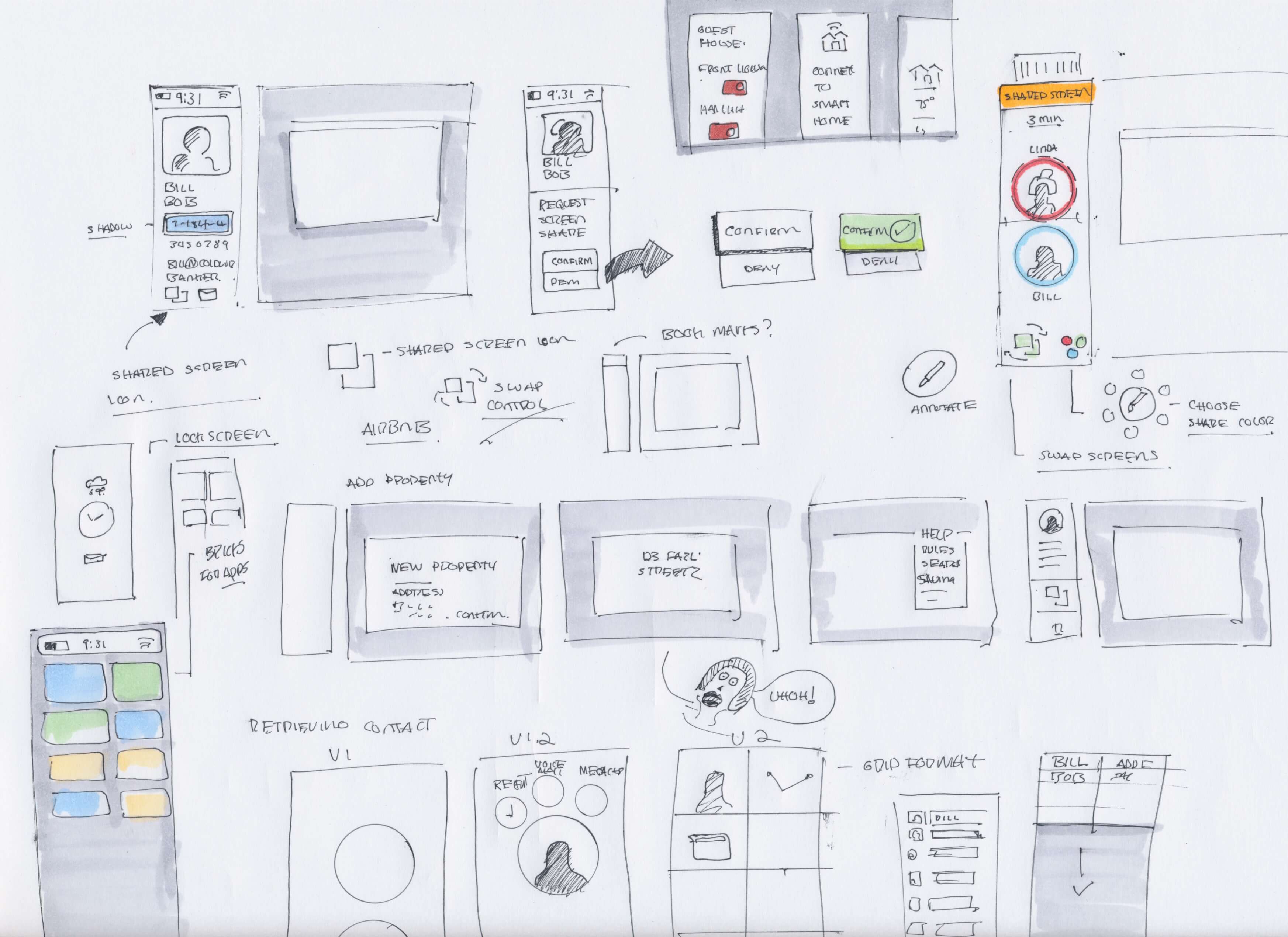
Up to this point the product component we were designing was a foldable tablet. Since we were going to rely heavily on a chat bot, we realized there was an opportunity to make a form that didn't fit current conventions.
Ideation


Final Frames

Product Process

Tools Used: After Effects, Illustrator, Logic Pro, Photoshop, Premiere Pro, Sketch
