Aeneid is a Mission Control App concept that aids in the planning and management of uncrewed space missions.
Outcome
Can you control a space probe from an iPad?
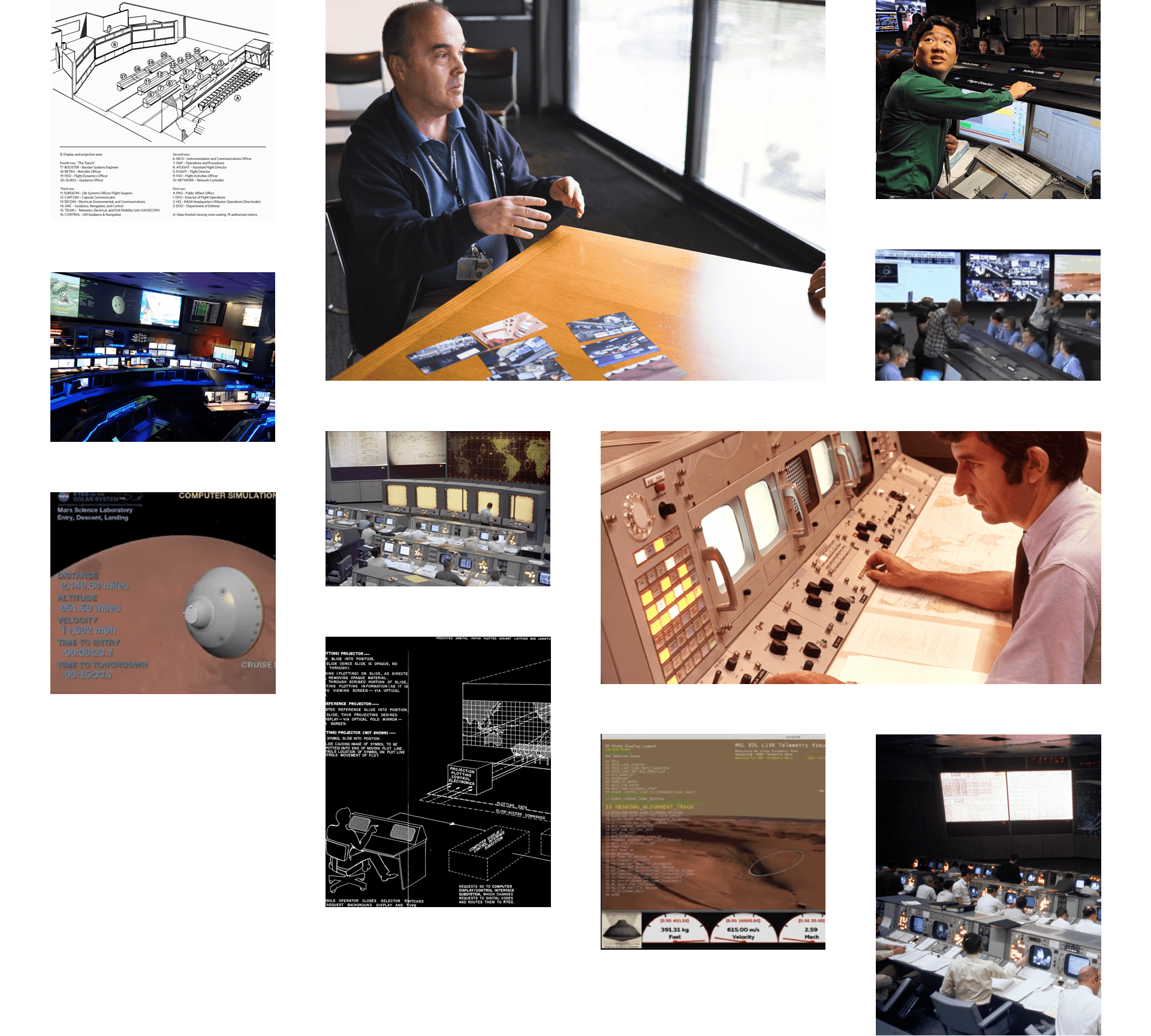
To answer this question, I enlisted the help of JPL's principal human-centered designer, Tibor Balint. He explained the hierarchical structures of mission control and how JPL designs unmanned space missions.

Payloads and Card Sorts
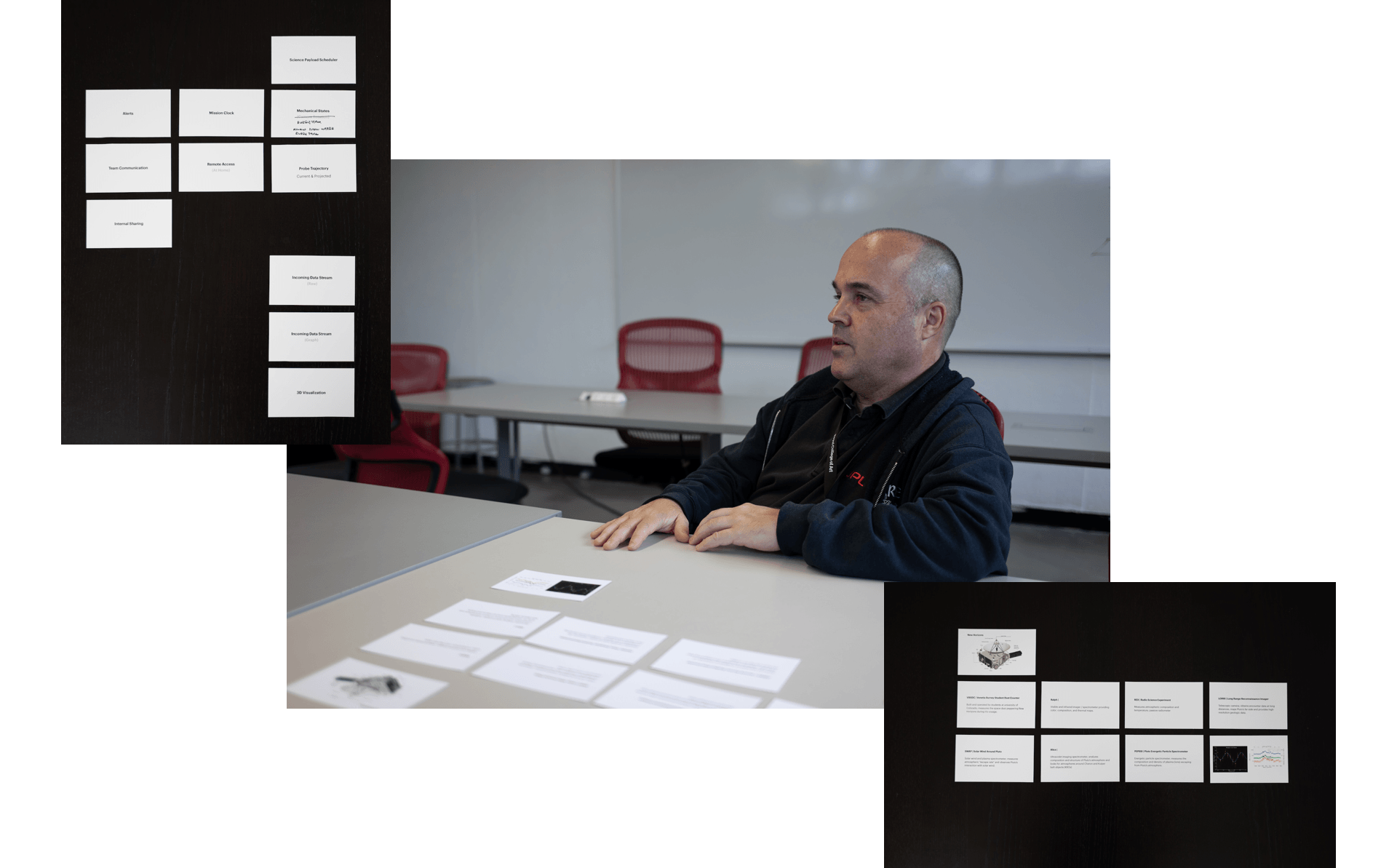
To find out what equipment is on a spacecraft and why, I had Tibor walk me through each of the scientific instruments on the New Horizons spacecraft. We then did a card sort of critical interface information.

"While engineers need their numbers, other people need a visual to understand what's happening or why something should happen."
Findings
Tibor informed me that a space probe's trajectory and use of instruments are all strategically planned. If changes are required during a mission, it can lead to a rather complicated series of personnel and technical challenges.
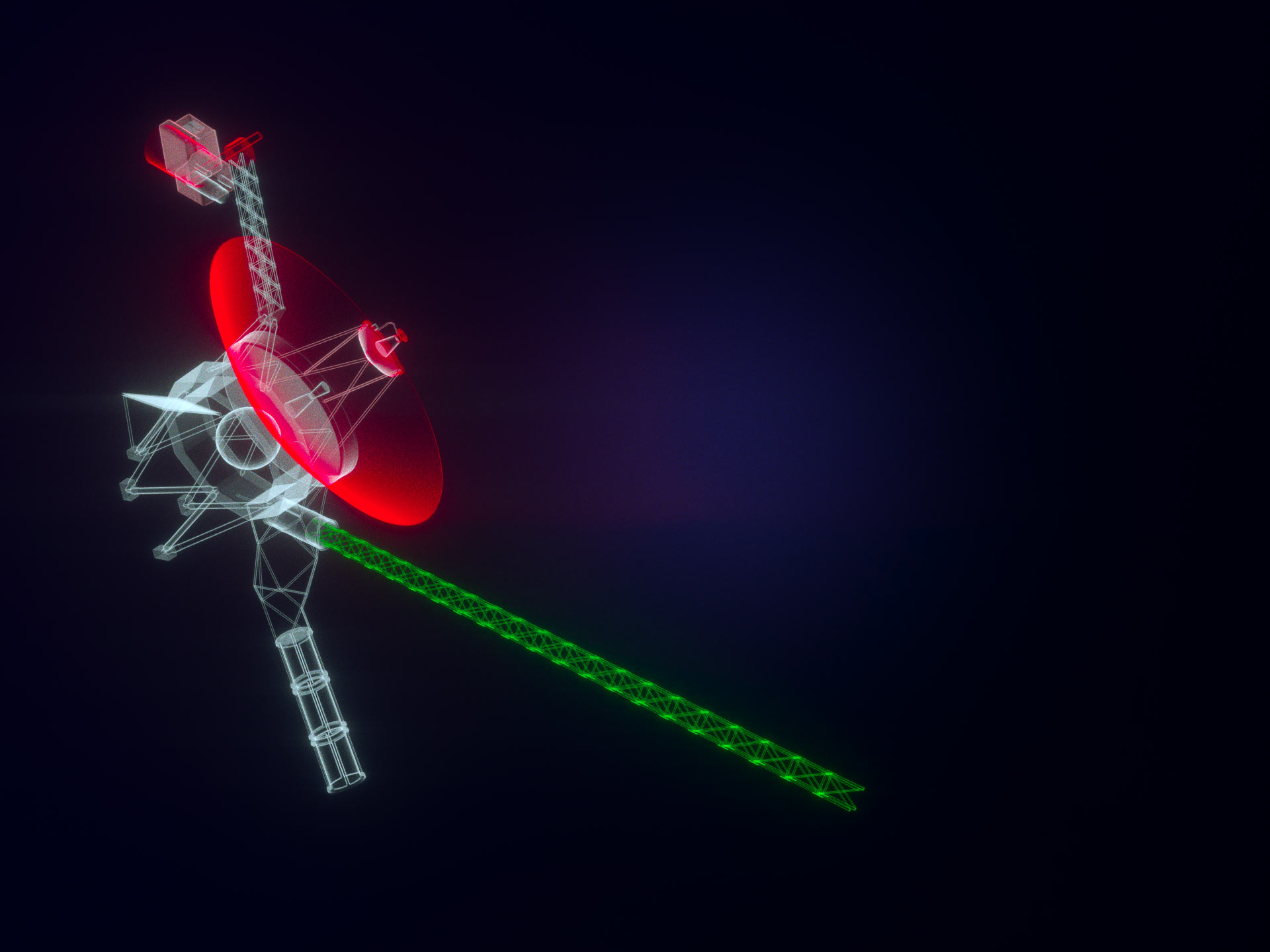
To illustrate these challenges, I'll use the 1977 spacecraft Voyager as an example.
Voyager - 1977

A space probe's science payload consists of all the instruments and equipment needed to accomplish its science mission.
Voyagers Payload
(CRS) Cosmic Ray Subsystem
(HGA) High-Gain Antenna - communicates with earth
(ISS) Imaging Science Subsystem - Two television-type cameras
(IRIS) Infrared Interferometer Spectrometer and Radiometer
(LECP) Low-Energy Charged Particle
(MAG) Magnetometer
(PPS) Photopolarimeter Subsystem
(PRA) Planetary Radio Astronomy
(PWS) Plasma Wave Subsystem
(RTG) Radioisotope Thermoelectric Generator
(UVS) Ultraviolet Spectrometer
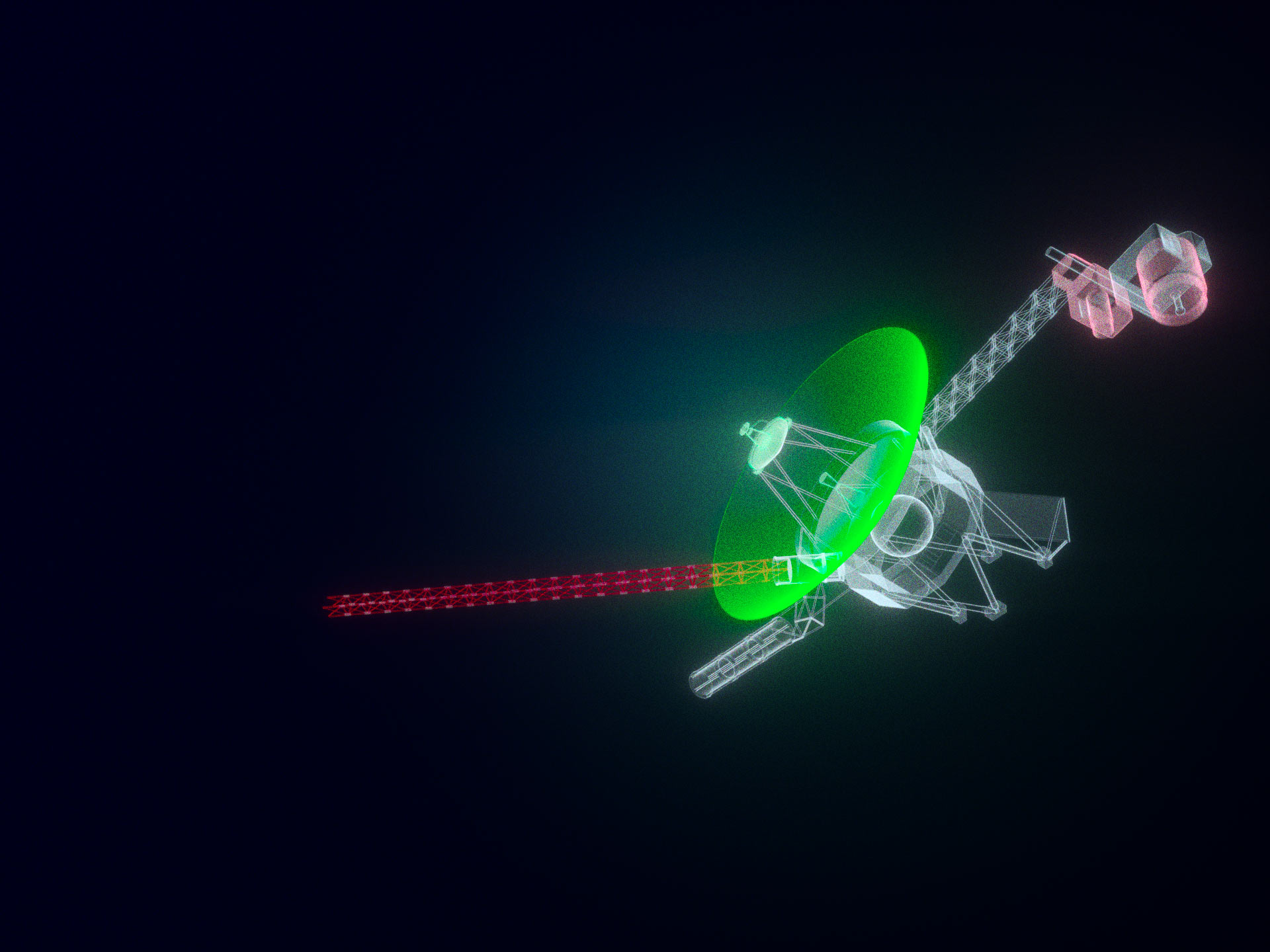
Scheduling Woes
Unfortunately, not all instruments can operate at the same time. For example, while Voyager is transmitting data to earth, the power resources are diverted to the (HGA). This means the (MAG) cannot operate. The challenge comes in when you consider each scientific instrument has a full team of researchers and scientists supporting it.
Tibor informed me that negotiating the schedule of when instruments are running is one of the core challenges of designing and managing a space probe.
HGA

MAG

Planning a Mission
I decided the best way to understand the problems associated with science payload scheduling was to plan my own fictional mission.
Destination: Venus
Science Goals: Atmospheric Analysis
Name: Virgil
In Dante's Divine Comedy, the roman poet Virgil is Dante's guide through Hell and Purgatory. This felt appropriate given that the surface temperature of Venus is 864º F.
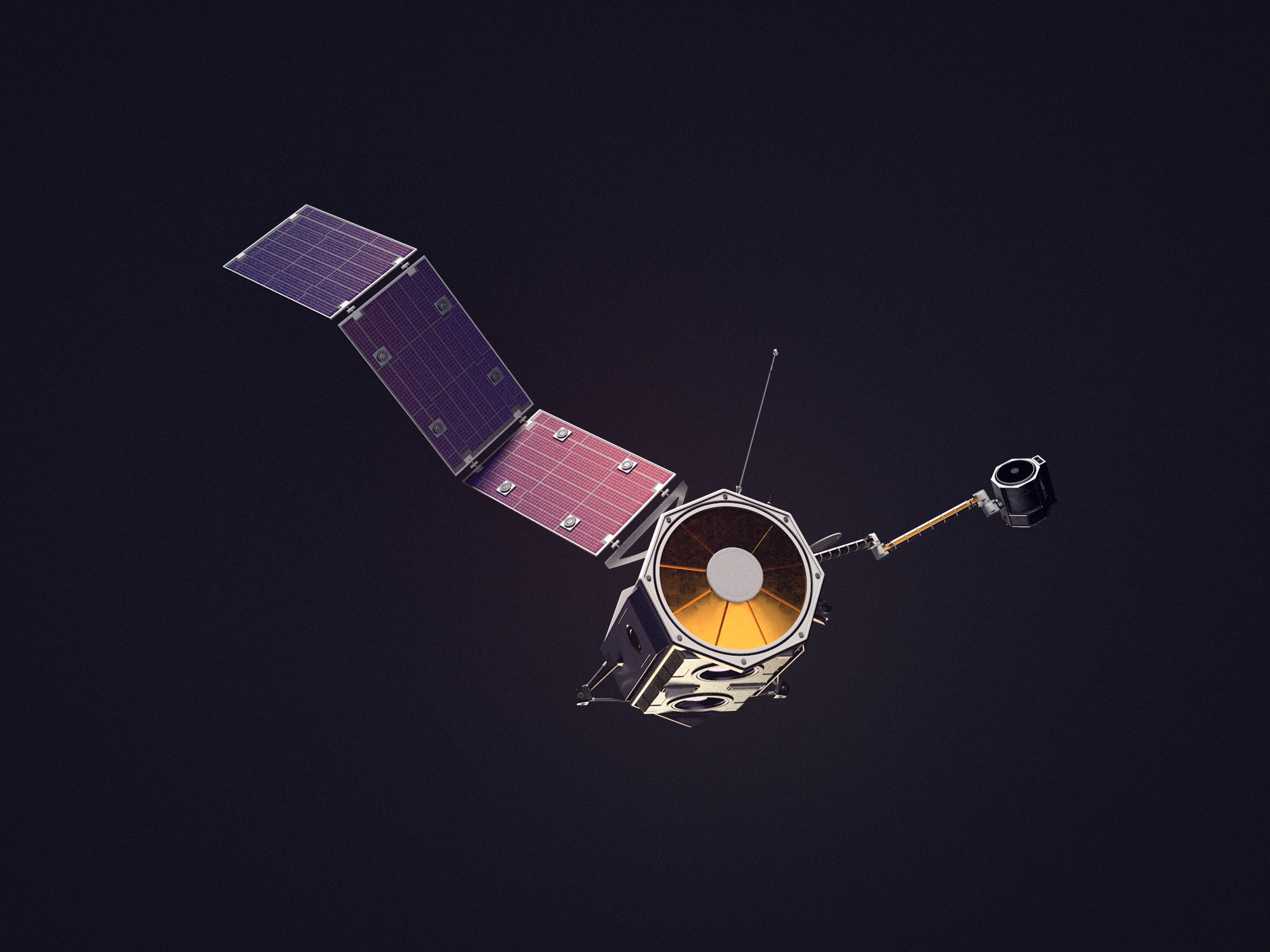
Bringing Virgil to Life
To aid the 3D modeling process, I analyzed current and future unmanned space missions to understand -roughly- how spacecrafts are put together.
Virgil's Payload
(LMWR) Long Range Microwave Water Radiometer
(HDVC) High-Definition Venus Camera
(VIRTIS) Visible and Infrared Thermal Imaging Spectrometer
(AISR) Atmospheric Imager / Spectral Radiometer
(APMA) Atmospheric Particulate Micro Analyzer
(LCR) Laser Communication Relay
(VUIS) Venus Ultraviolet Imaging Spectrometer


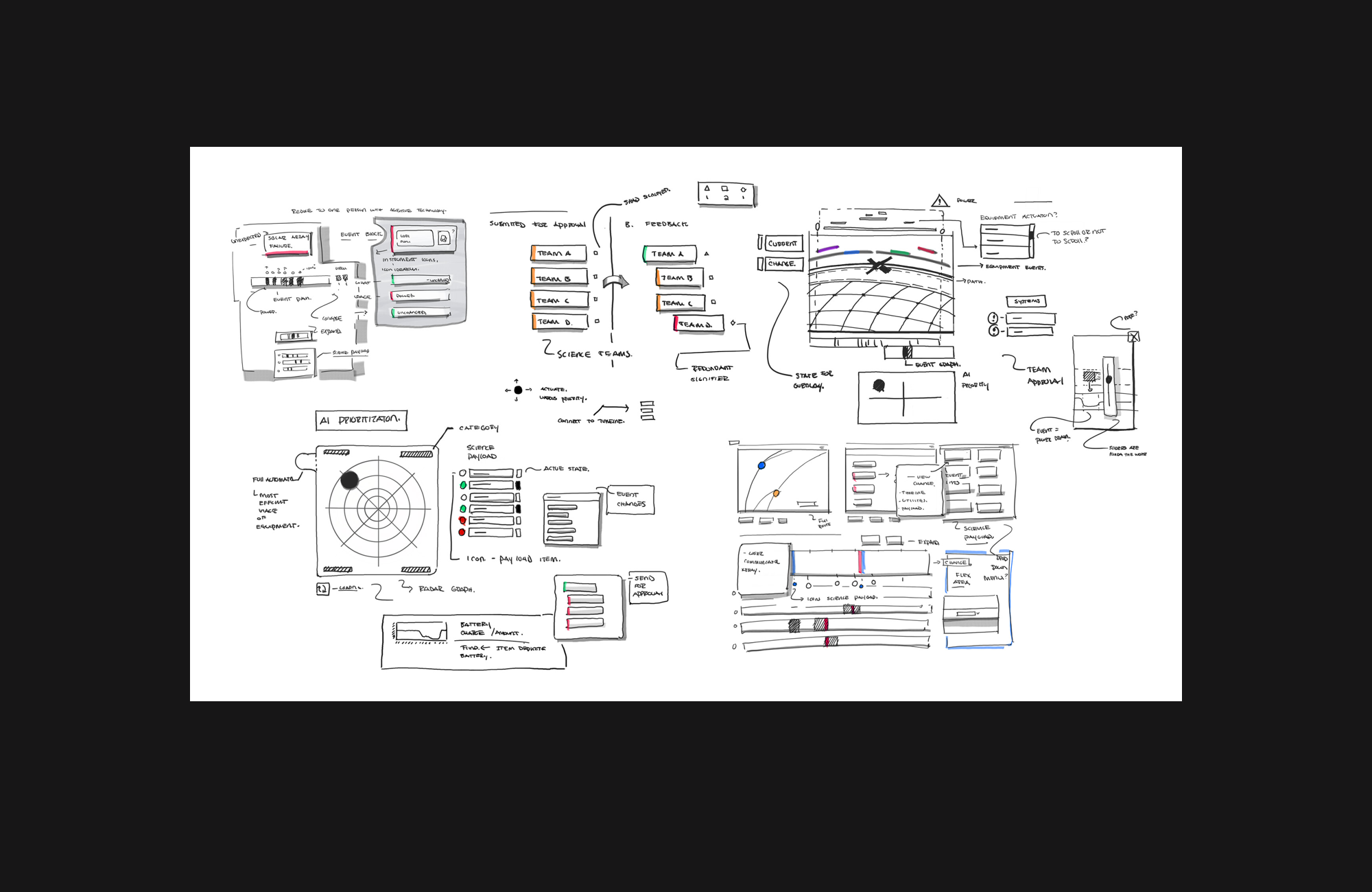
Getting to the iPad
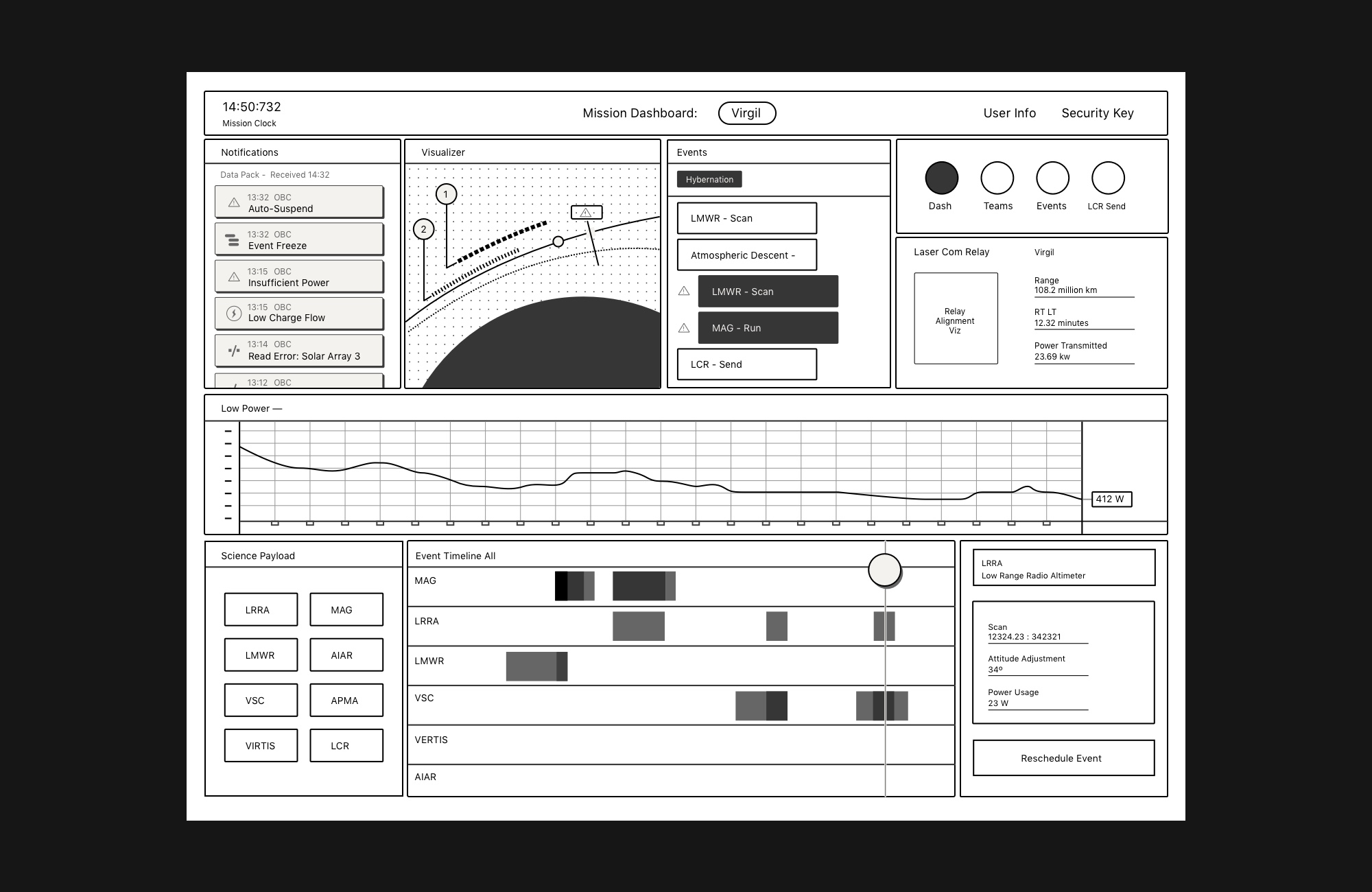
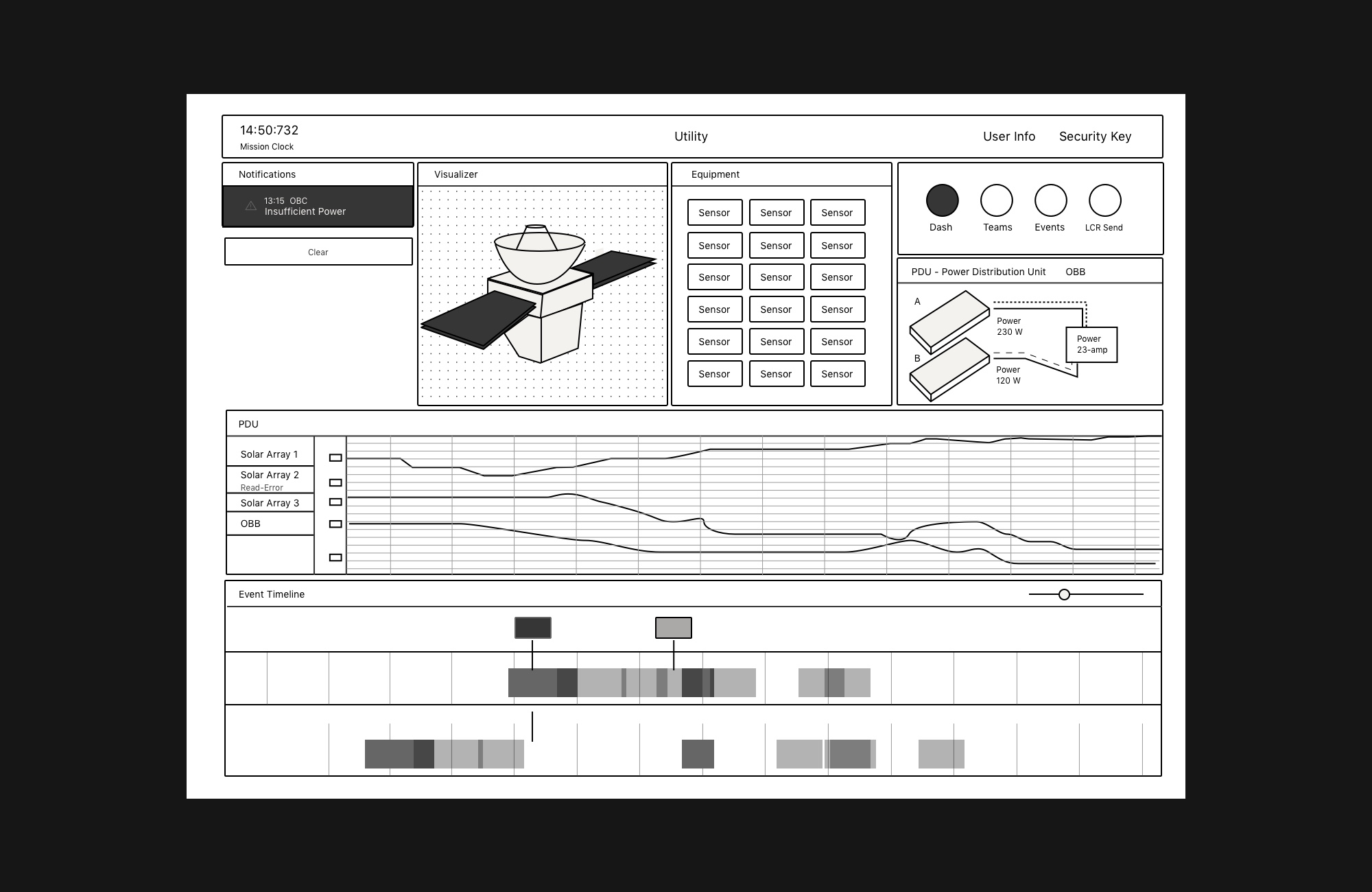
My goal for the interface was to surface the complicated schedule of Virgil's science payload while simultaneously displaying critical information. I also wanted to leverage the unique screen real estate and interaction potential of a tablet.






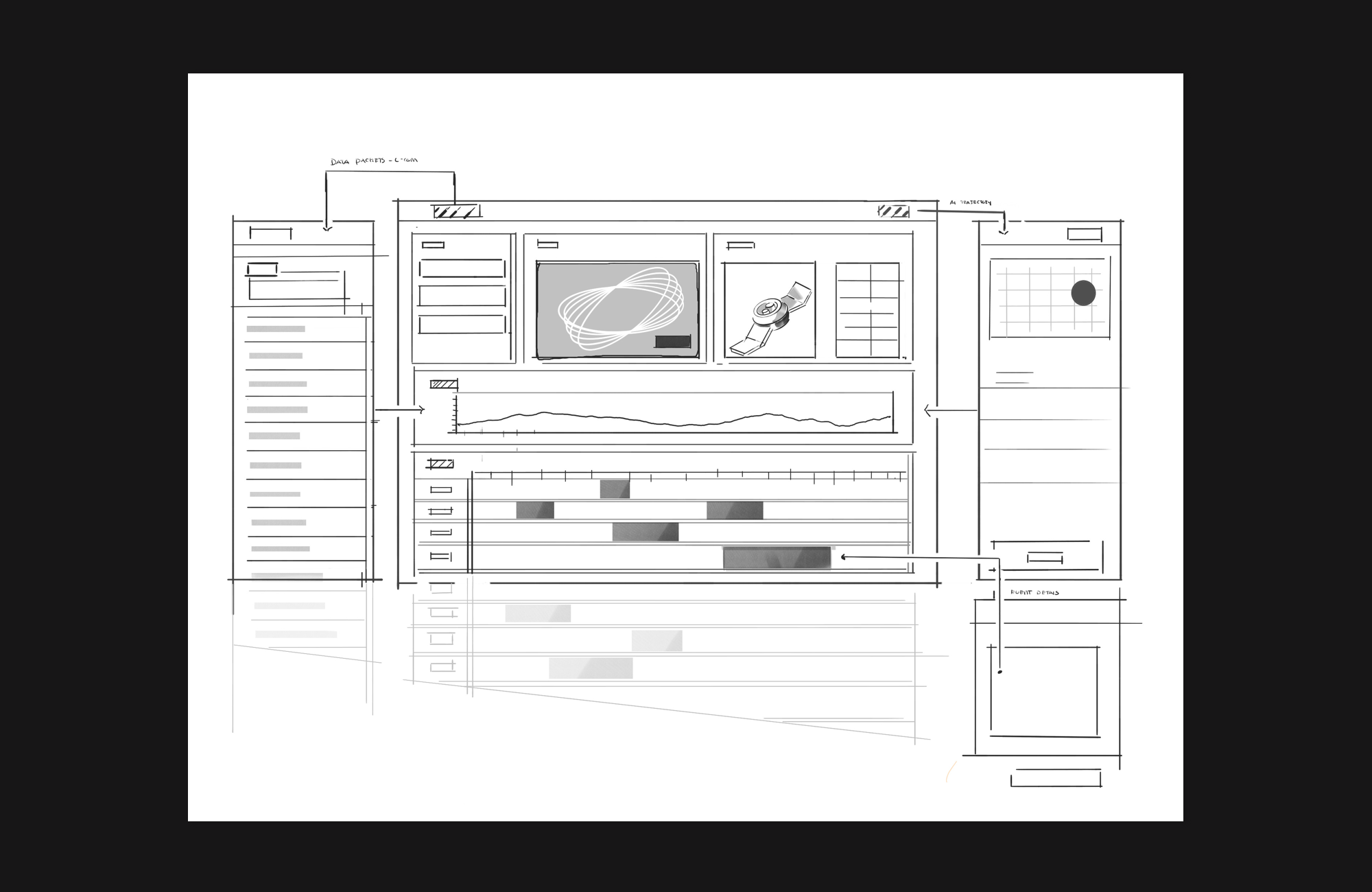
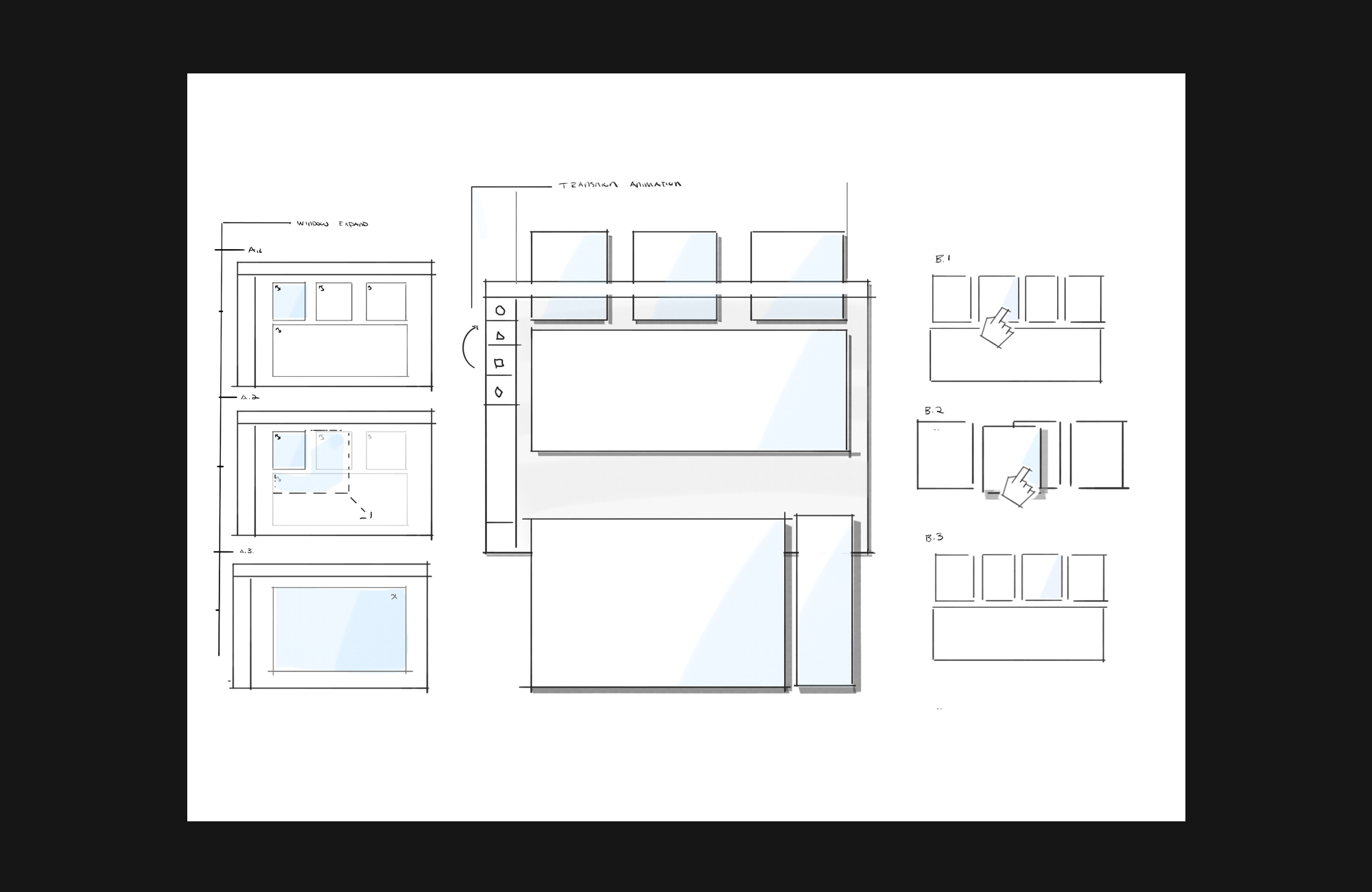
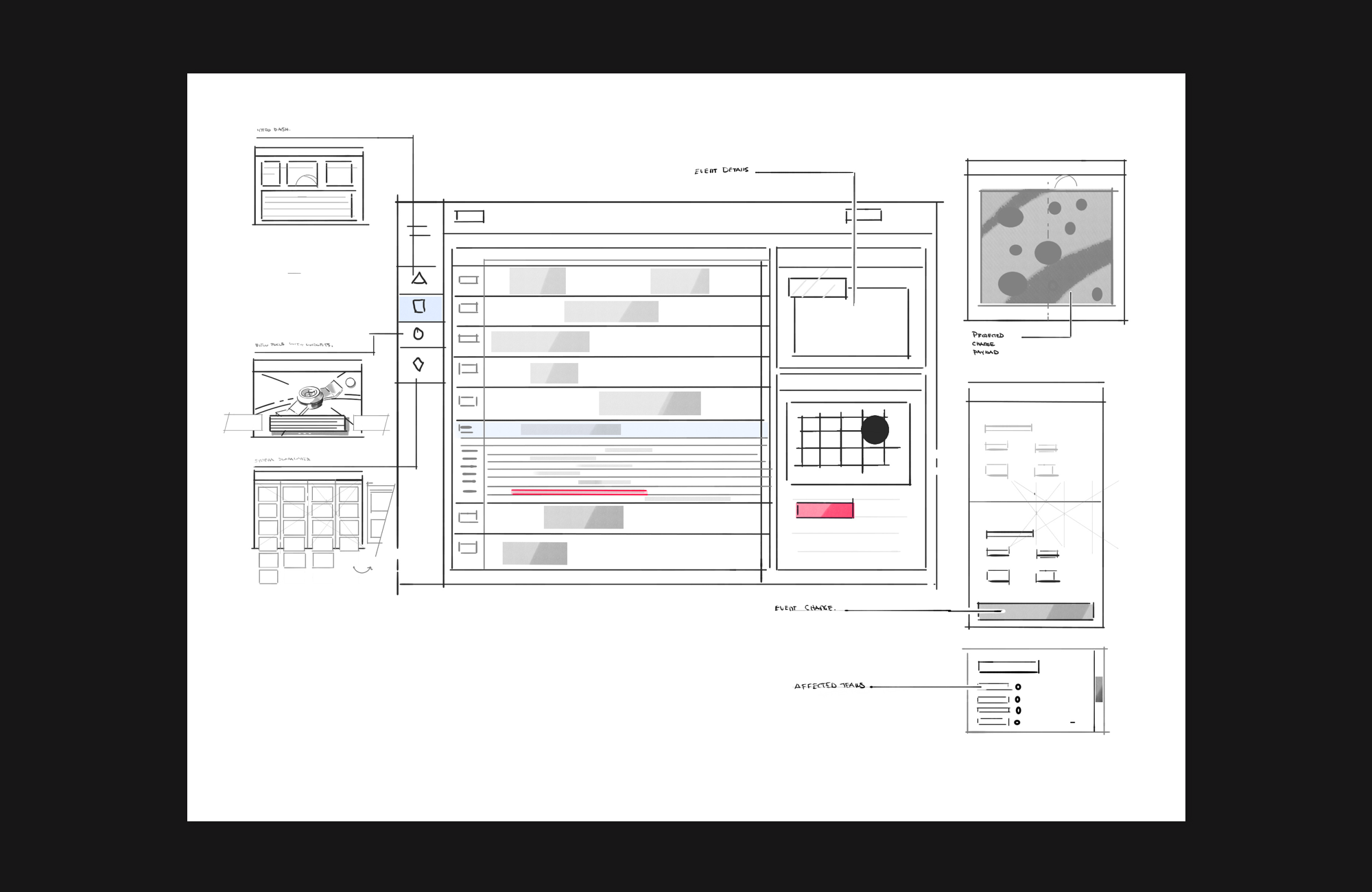
I tested wireframes with Tibor to understand how notifications, events, and other vital information should be incorporated. I then built a paper prototype - a process often utilized by JPL - to test items that would rely heavily on progressive disclosure.
Paper Prototype
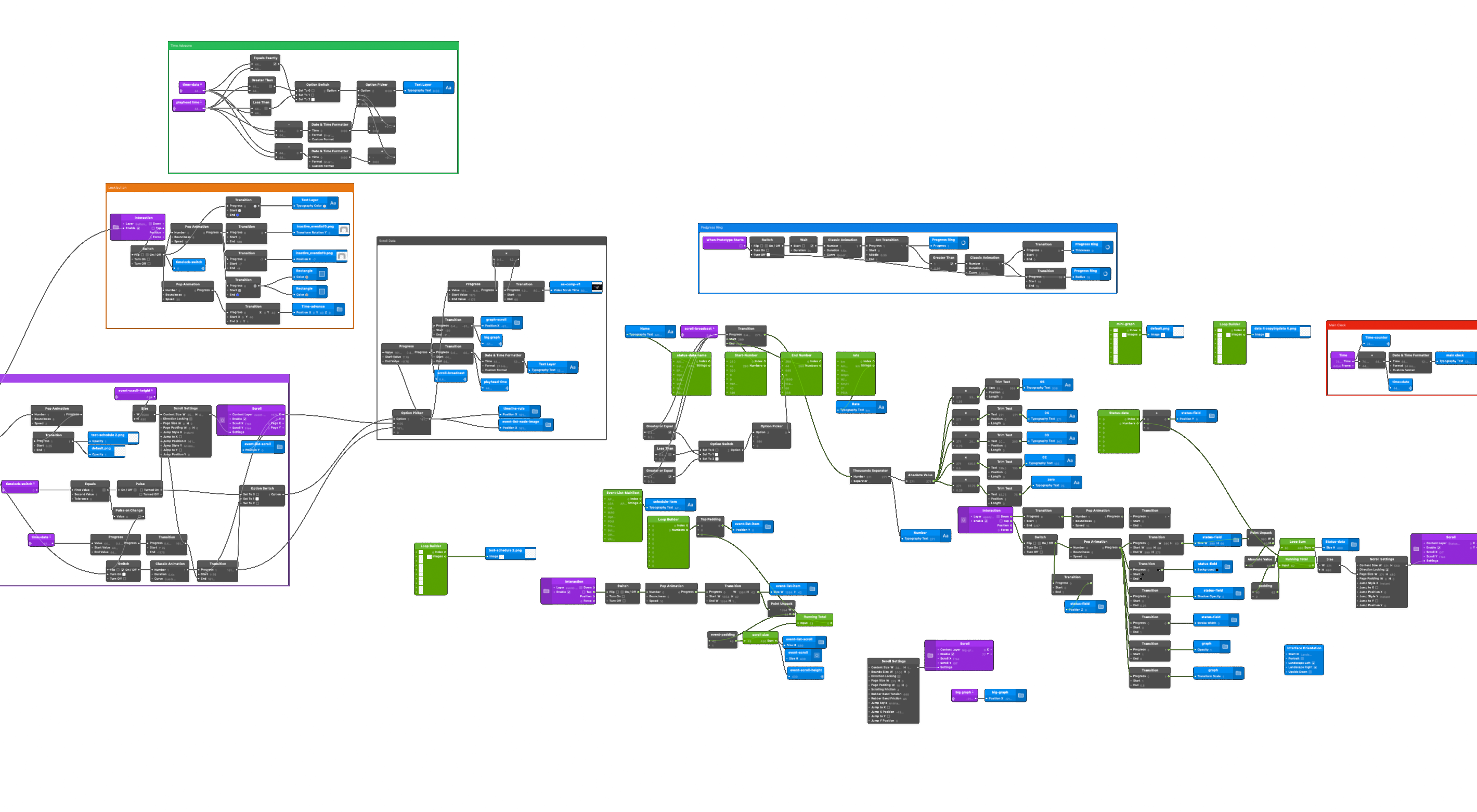
After user-tests and feedback I moved into pixel space to start developing the final interface and prototype. I chose Origami Studio specifically because of its ability to work with video assets.

So back to the question: Can you control a space probe from an iPad?
Sure, but maybe you shouldn't. Mission control is a spatial control system that relies heavily on knowing exactly who or what has your information. However, specific enterprise tools, like a mission scheduler, could be a useful addition to the ballet of tech and scientists in mission control.

Tools Used: After Effects, Cinema 4D, Sketch, Origami Studio