About
I initiated this independent study with the goal of familiarizing myself with the history of accessible technologies and understanding how they are utilized by people with disabilities. It was not my mission to solve something for the community, but to find a partner in the creative process.
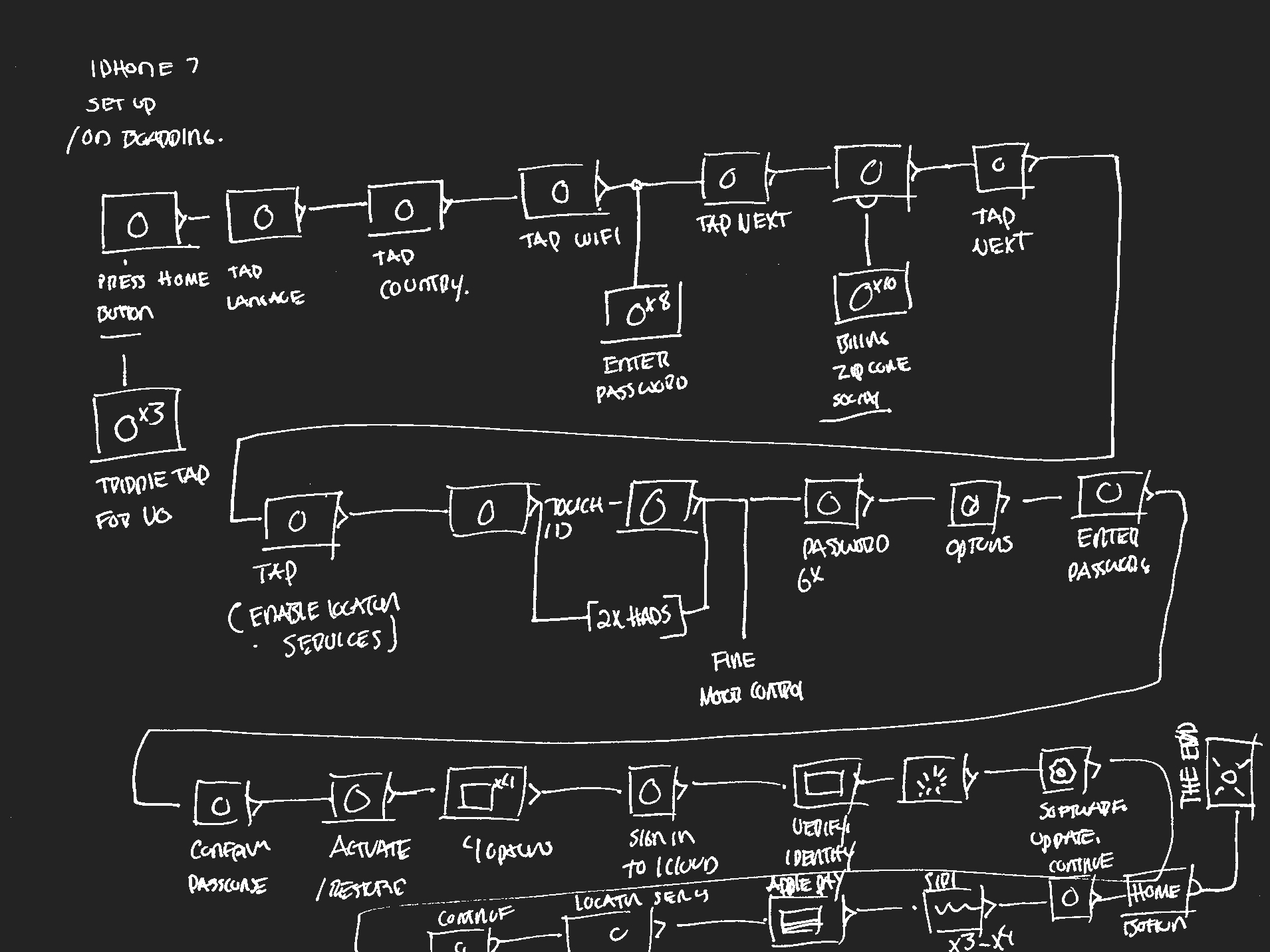
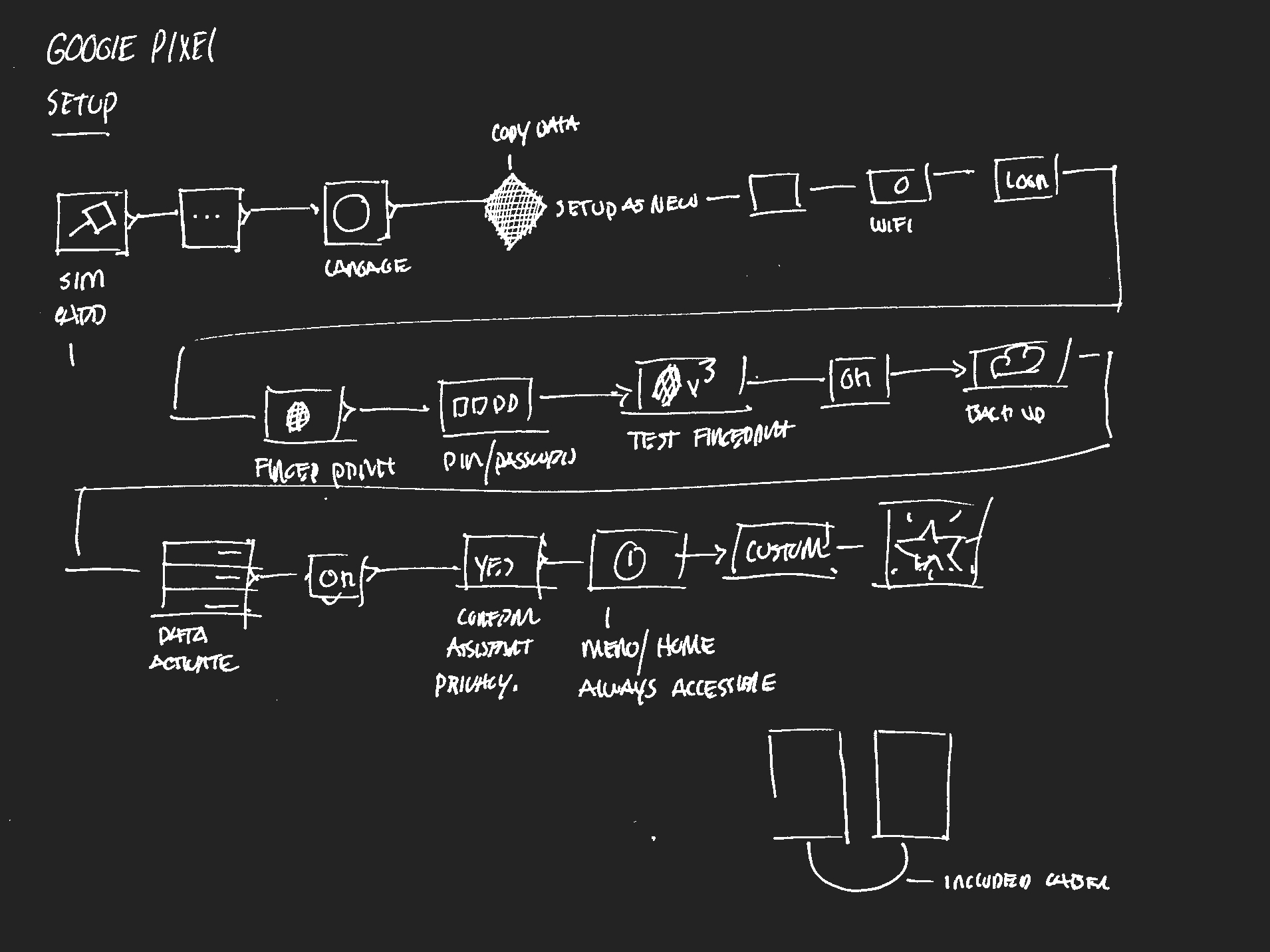
After researching the history of accessible technologies, I wanted to review the onboarding process of iOS and Android to find out how many steps it took to get to the accessibility settings.
Mobile Onboarding Review


Perceptions of a Screen Reader
Next, I wanted to find out how screen readers dictate an interface, and if they are successful at translating a site’s layout to someone without the aid of their sight. I reached out to the Braille Institute in Los Angeles, CA to interview one of their accessibility trainers.
"You can just see the map and walk there, I want that for us too."- Earth Kidkul
Earth | Notes
Earth generously walked me through the basics of screen readers and demonstrated their functions on various devices. When I asked her what she thought could be improved in the world of accessible technologies, her answer wasn’t a better screen reader, it was better navigation.
Interview with Jesper
“Back in the day is used to take a friend, or my mom, or my dad with me to describe the route to the place I wanted to go.”- Jesper Ardon
Jespser | Notes
Like Earth, Jesper also thought navigation was an area very much in need of innovation. There are some apps out there. However, they all have some limitations. Since Jesper was born blind I asked him to describe the layout of a website to me, as I was curious to find out his mental map of the information. This can be found at the end of the clip above. He nails it.
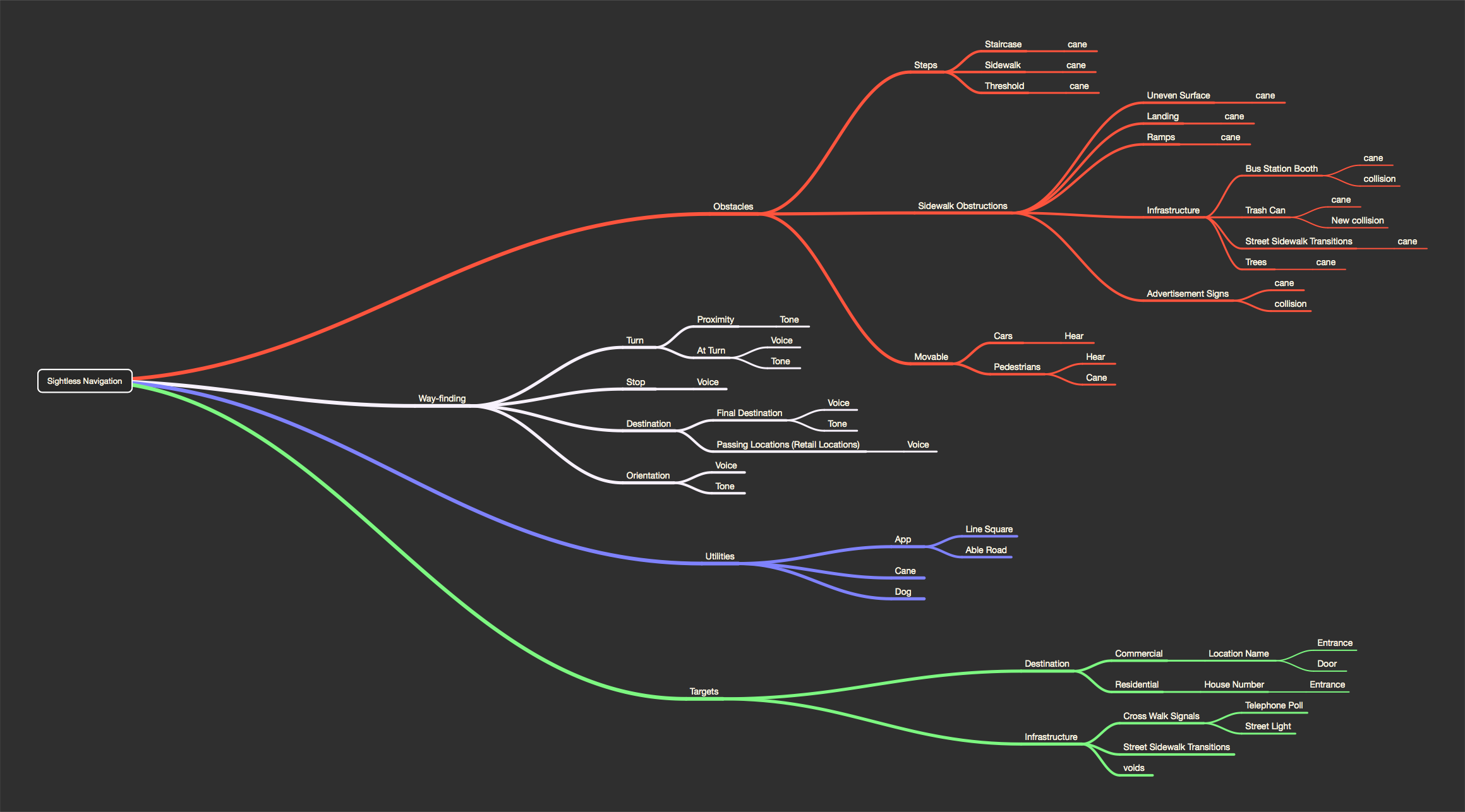
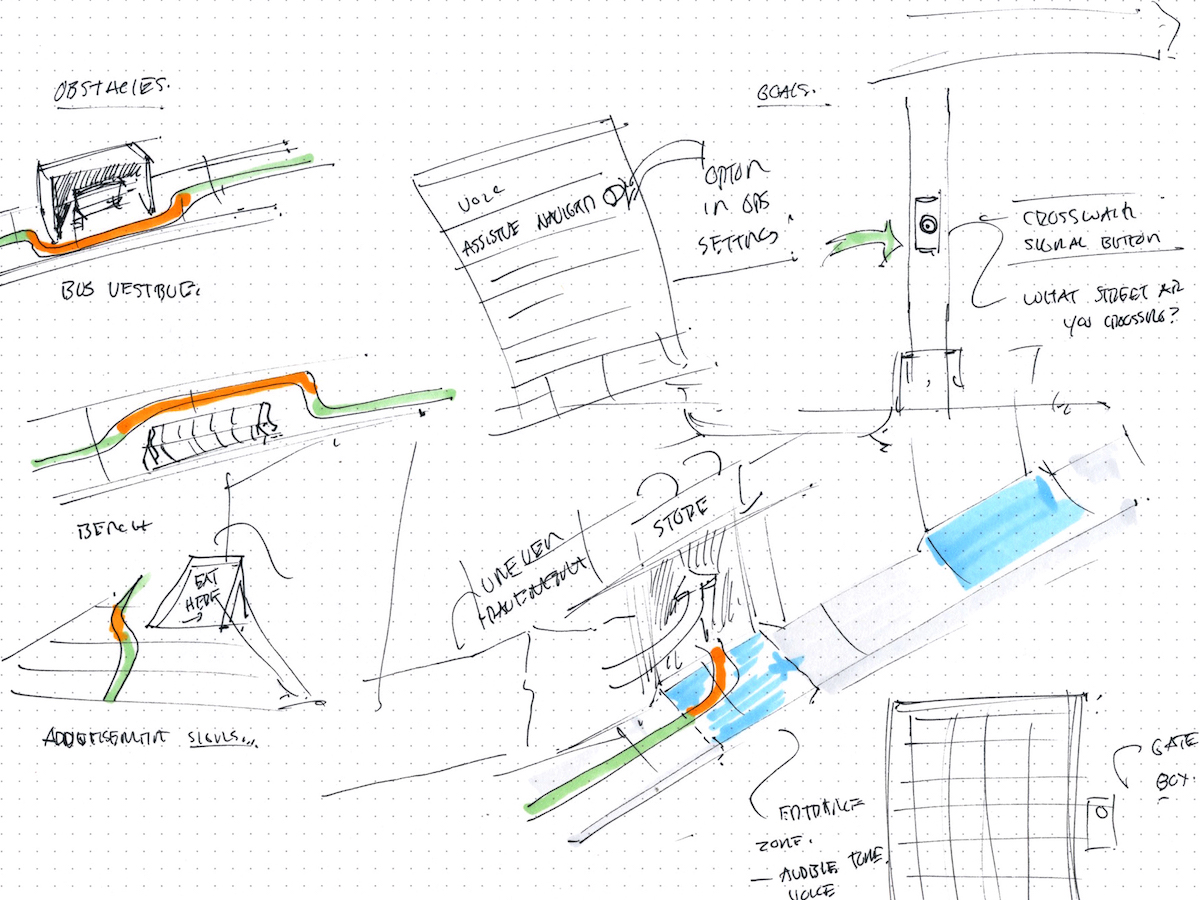
Mapping Navigation

After a couple of conversations with Jesper I was able to map the various navigational points he brought up. From an infrastructure perspective, sightless navigation is challenging. There are targets, like your destination, and obstacles, like an advertisement sign on the side walk, and then there are targets that can also be obstacles like cross walk buttons and sidewalk transitions.
Collecting Annotations

Sighted Annotations
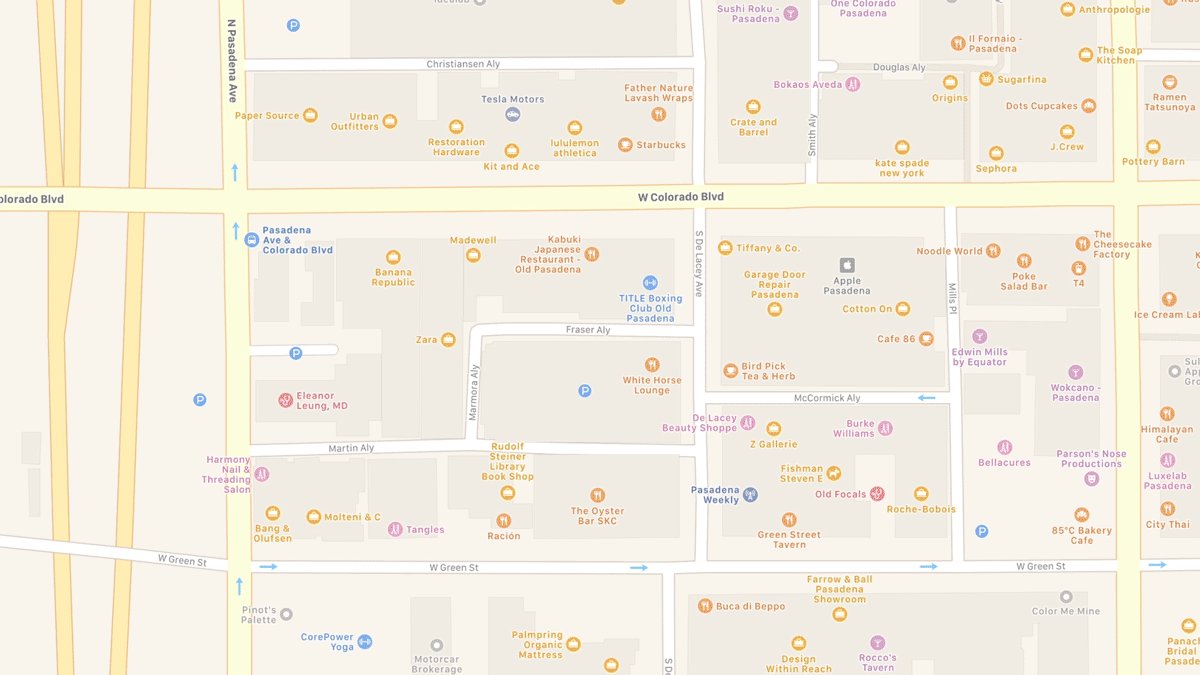
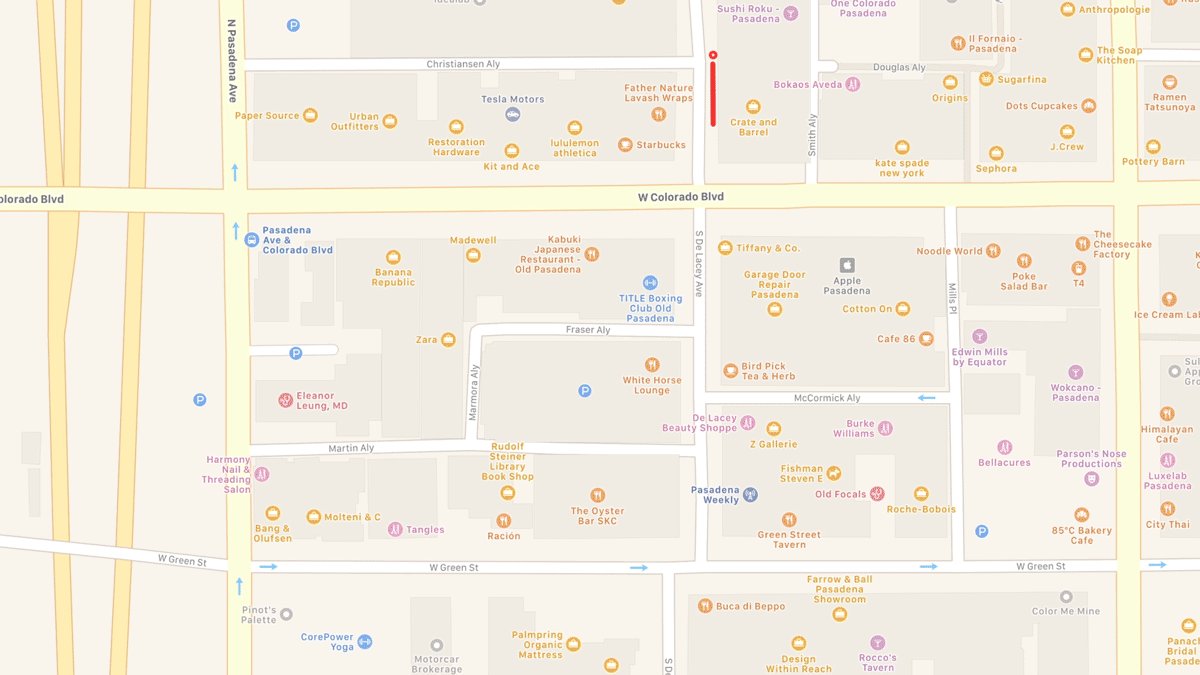
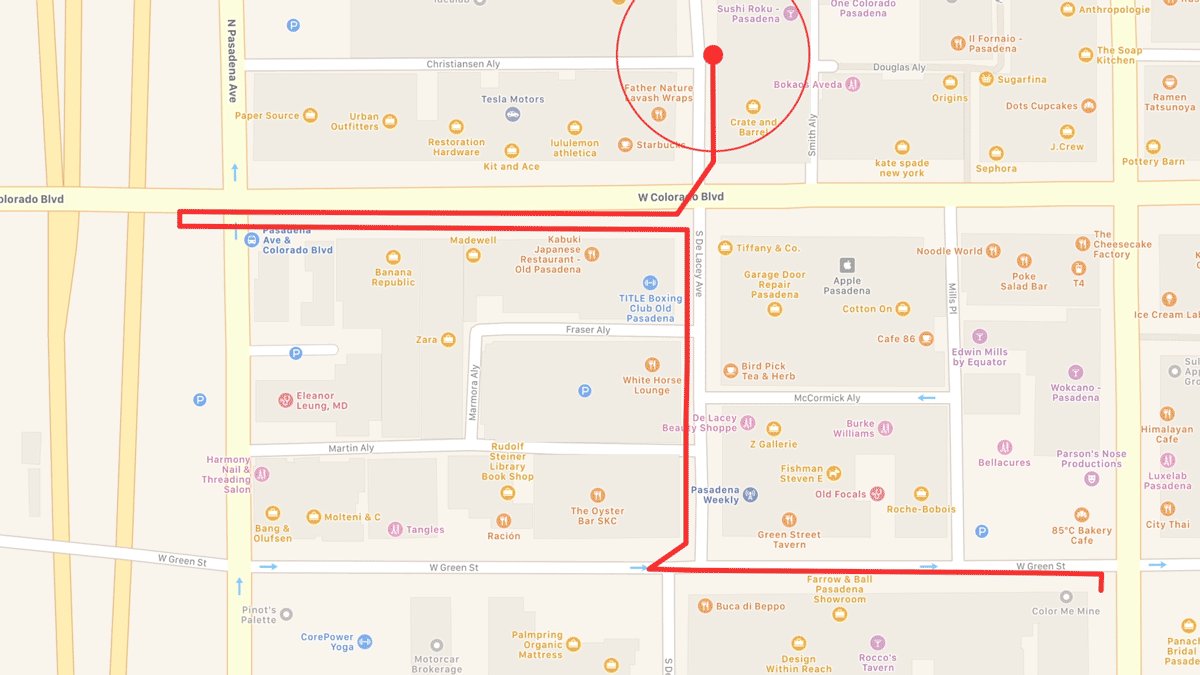
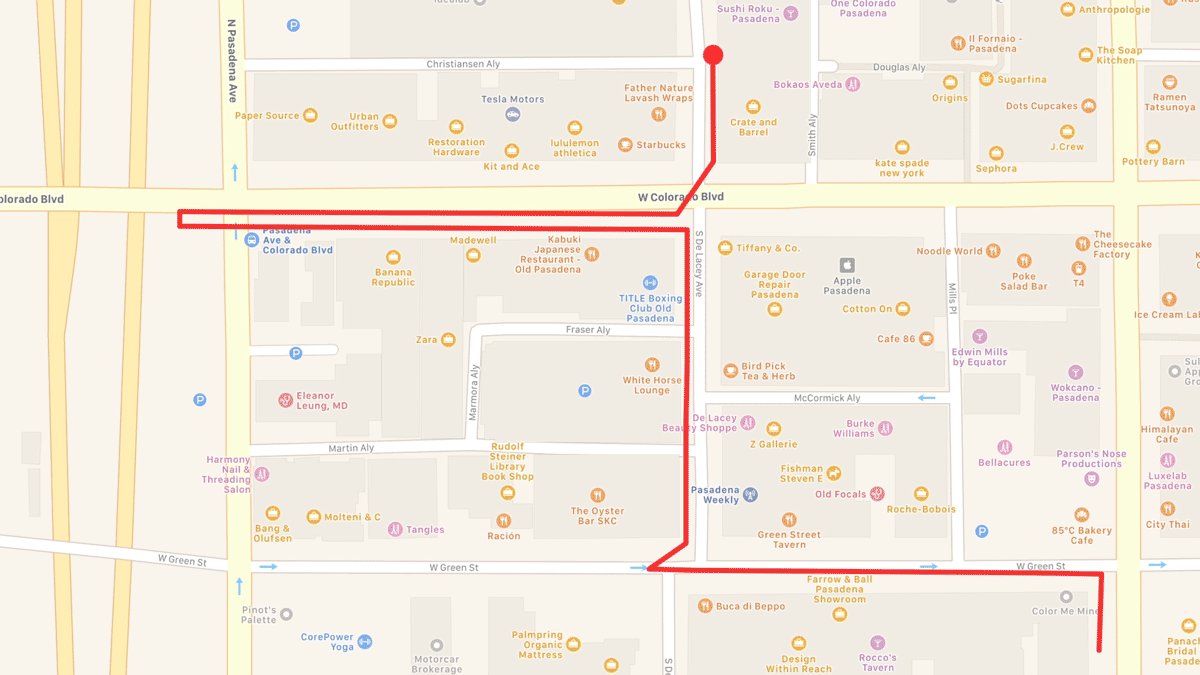
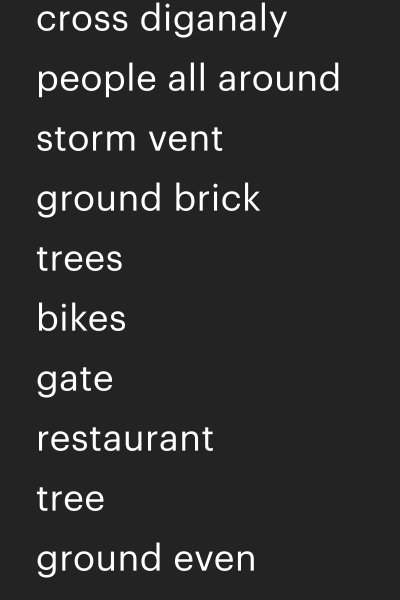
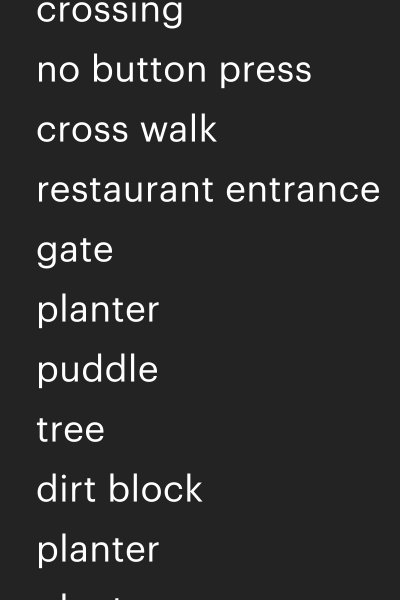
In order to find out how a sighted person would annotate their journey on foot, I planned a half mile route, passing store fronts, crosswalks, and of course, sidewalk advertisements. I had a my friend Sam walk with a recorder, instructing him to dictate anything he thought was important as well as the direction he was walking. I filmed him from behind to find out what Sam would and wouldn’t dictate.


Findings
I found Sam would often maneuver obstacles with the aid of his sight, however not dictate them. One of my favorite examples was when he speed up crossing the cross walk after seeing the light change.
After the walk, I slowly went through the video and annotated every obstacle Sam avoided (Pictured Above).
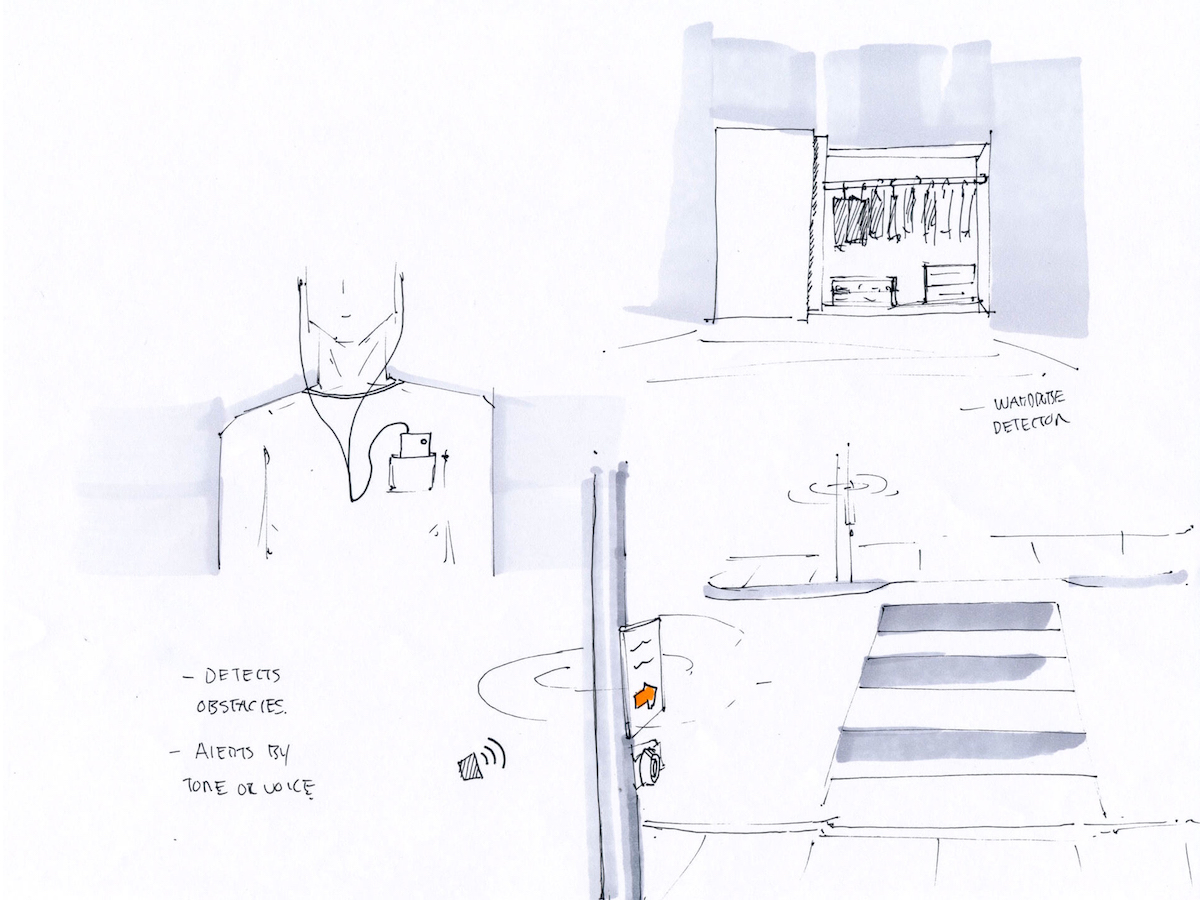
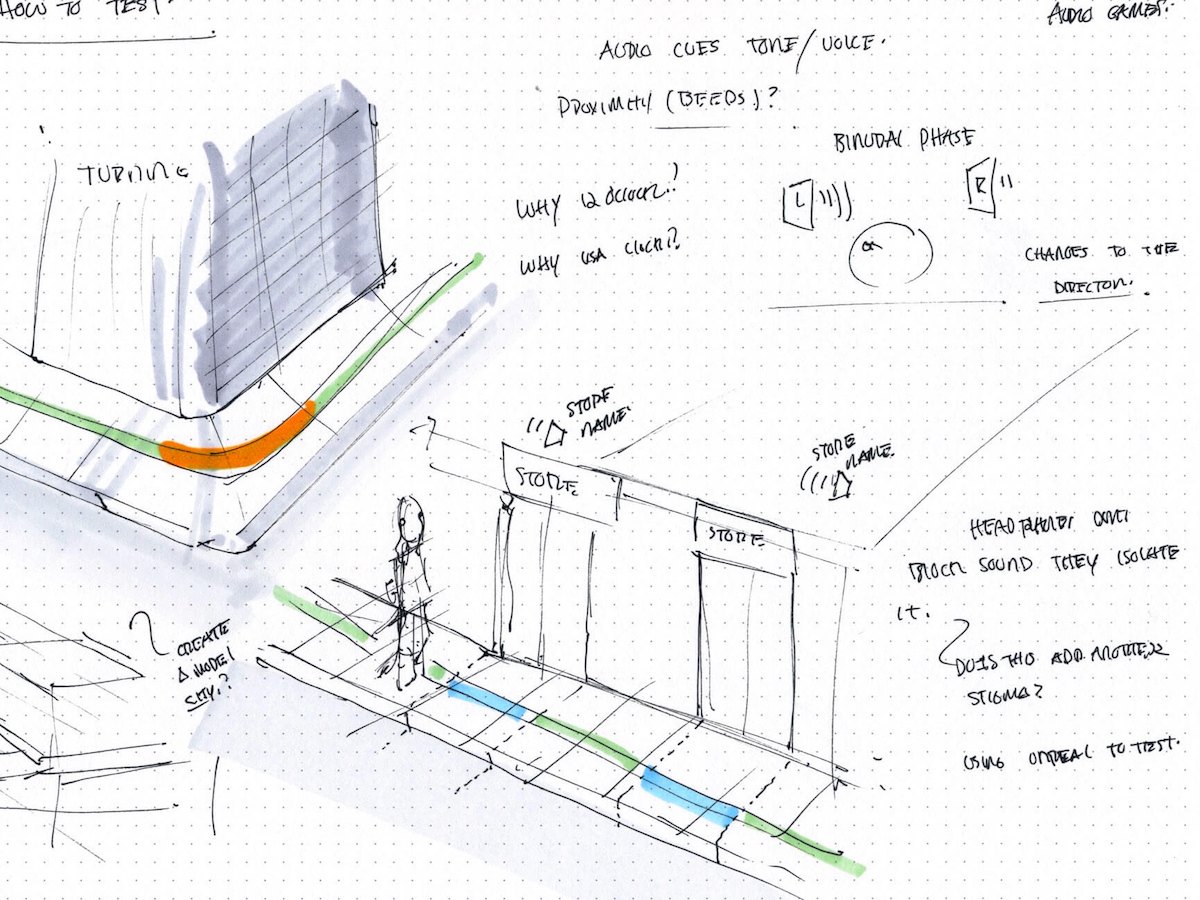
Ideation



Environments in Words
In ideation I explored how environmental annotation could help someone navigate an environment without sight. It’s important that instructions are not overbearing (“take 20 steps”) or too vague (“move south-east”).
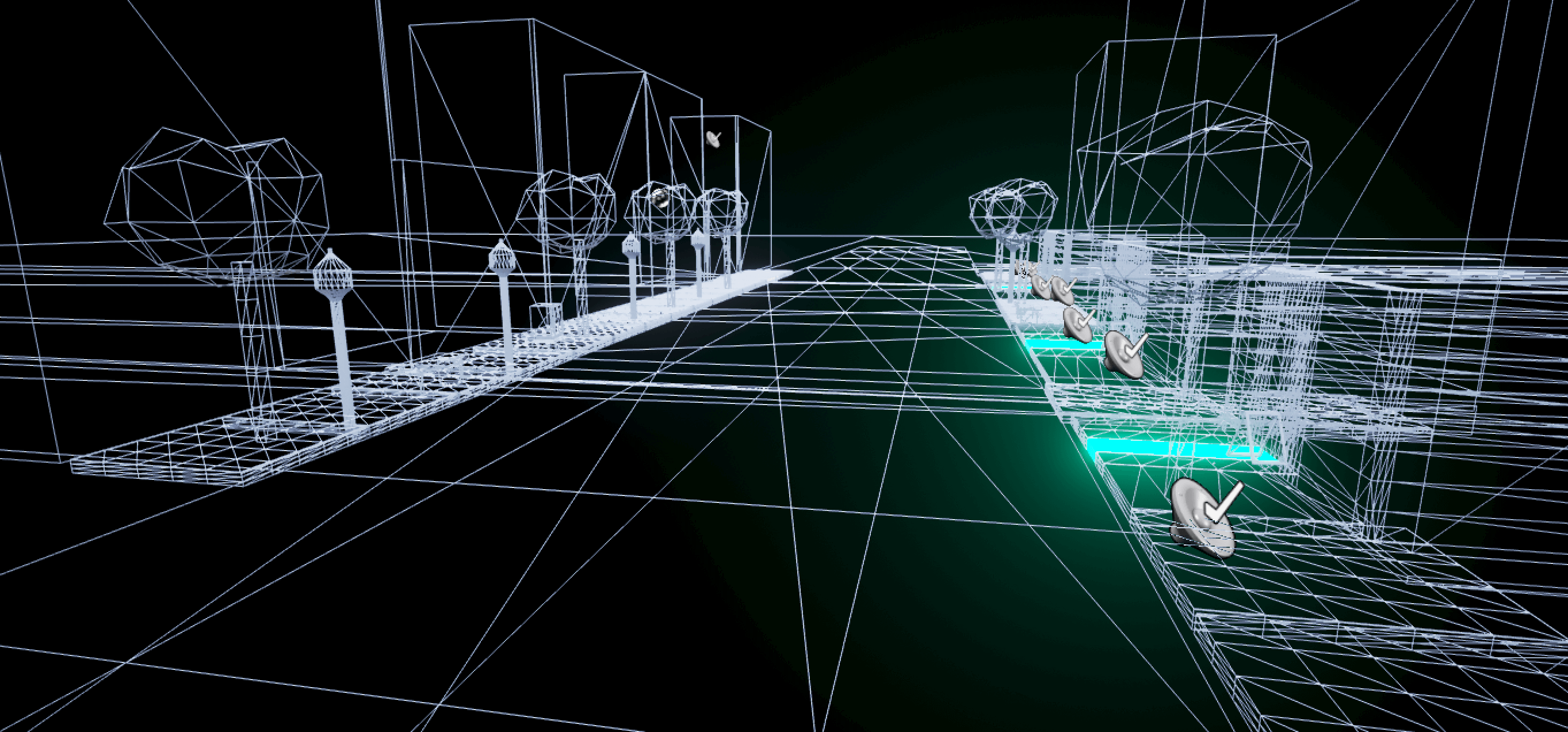
Unreal Prototype

I made a quick prototype by building a wireframe of a city block using Unreal Engine and dropped in Sam’s annotations as binaural audio sources.
Recording Annotations
Roaming Annotations - 3D Sketch
Roaming Annotations - HoloLens
Next Steps
I’m currently adding the ability for users to scan annotations by gaze. This would allow someone to quickly orient themselves in an environment.
Tools Used: After Effects, Cinema 4D, Logic Pro, Maya, Photoshop, Premiere Pro, Unity, Unreal
